





Technical Research. Information Artchitecture
User Research · Information Architecture
MARKO, Minimize the Communication Gap

Overview
Features
Research
Iteration
INTRODUCTION
MarkO is a collaboration system that allows the footwear designers to 3D scan their samples and marks their annotation easily.
TEAM
Feather Xu
Rhema Gabriela
Carina Geng
MY ROLE
Project Manager
User Research
UI Design
Information Architecture
TIMELINE
Jan 2021- May 2021
Week 1-8: Research & Analysis
Week 9-14: Design & User Testing

Context
While everything moved to remote during Covid, sample revision for footwear designers and engineers are getting harder without in person interaction and physical sample.
Footwear designers needs to validate samples with developers constantly in the design process to make the product iterate efficiently for a better delieverable/launch.
Technical Research. Information Artchitecture
User Research · Information Architecture
MARKO, Minimize the Communication Gap

Overview
Features
Research
Iteration
INTRODUCTION
MarkO is a collaboration system that allows the footwear designers to 3D scan their samples and marks their annotation easily.
TEAM
Feather Xu
Rhema Gabriela
Carina Geng
MY ROLE
Project Manager
User Research
UI Design
Information Architecture
TIMELINE
Jan 2021- May 2021
Week 1-8: Research & Analysis
Week 9-14: Design & User Testing

Context
While everything moved to remote during Covid, sample revision for footwear designers and engineers are getting harder without in person interaction and physical sample.
Footwear designers needs to validate samples with developers constantly in the design process to make the product iterate efficiently for a better delieverable/launch.
Technical Research. Information Artchitecture
User Research · Information Architecture
MARKO, Minimize the Communication Gap

Overview
Features
Research
Iteration
INTRODUCTION
MarkO is a collaboration system that allows the footwear designers to 3D scan their samples and marks their annotation easily.
TEAM
Feather Xu
Rhema Gabriela
Carina Geng
MY ROLE
Project Manager
User Research
UI Design
Information Architecture
TIMELINE
Jan 2021- May 2021
Week 1-8: Research & Analysis
Week 9-14: Design & User Testing

Context
While everything moved to remote during Covid, sample revision for footwear designers and engineers are getting harder without in person interaction and physical sample.
Footwear designers needs to validate samples with developers constantly in the design process to make the product iterate efficiently for a better delieverable/launch.
We are now facing the challenge of
How do we minimize the communication gap between designers and developers to avoid redundant work and wasted time on back and forth.
Skip to Design
8
Stakeholder Interview
16
User Interview
Start with research
Our Challenges
As a digital UX Designer, we had no idea about how industrial designer, specifically footwear designer works and collaborate with their engineers.
Our Questions
Here are a list of things we need to figure out through research:
1/ What is their workflow?
2/ How do they collaborate while WFH?
3/ How does WFH affected their working dynamic?
In order to figure these out, we scheduled 1-1 interview with 8 stakeholders and 16 interviewees to find out what is lacking in the current situation the most. And here is what we found.
Extended Work Flow
1.
Espeically with developers
Before
In Person Sample Revision
According to our interviewee, when everyone were in the same office, they could easily go to each other’s table, communicate their ideas visually.
01. Receive sample
02. Find out issues
03. Discuss with developer
04. Make Revisions
Current - WFH
Remote Sample Revision
While working in different places or even different timezone, the designers needs to do extra annotation and documentation for clearer explanation.
01. Receive sample
02. Find out issues
03. Take pics and videos
04. Annotate the problem
05. Pin references
06. Note down dimensions
07. Schedule meeting
08. Make Revisions
"I feel it takes a longer time now to prepare what you want to talk about, that's for sure"
Mr.K, Sr footwear Desginer
Longer Discussions
2.
And why it's a problem
Problem 01
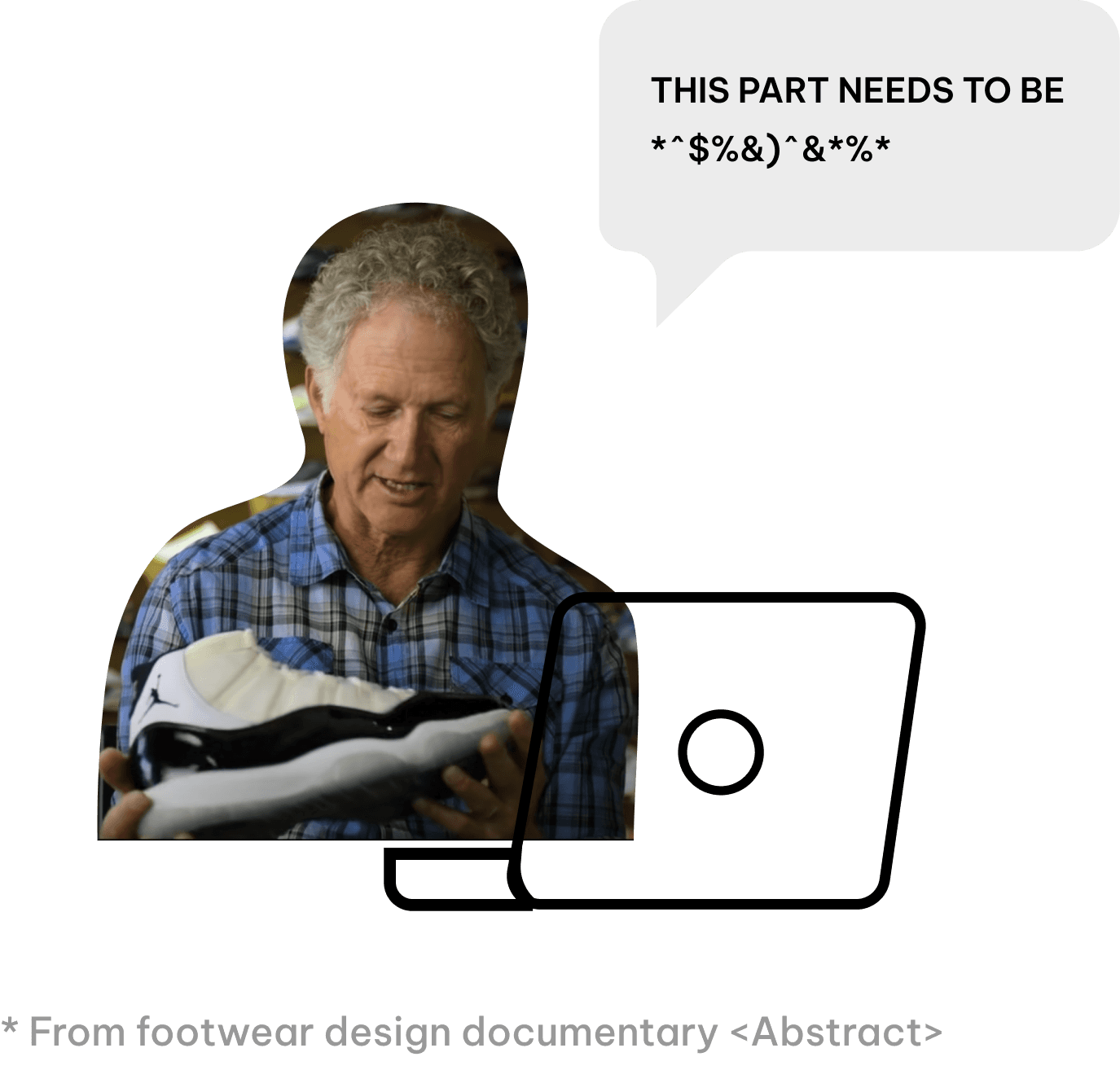
Sample Tangibility are Limited
Sometimes only a few team members have access to the sample, or they will only review it remotely based on the low quality video that factory sent.
This cause them missing design details and it’s hard for them to stay on the same page.

Problem 02
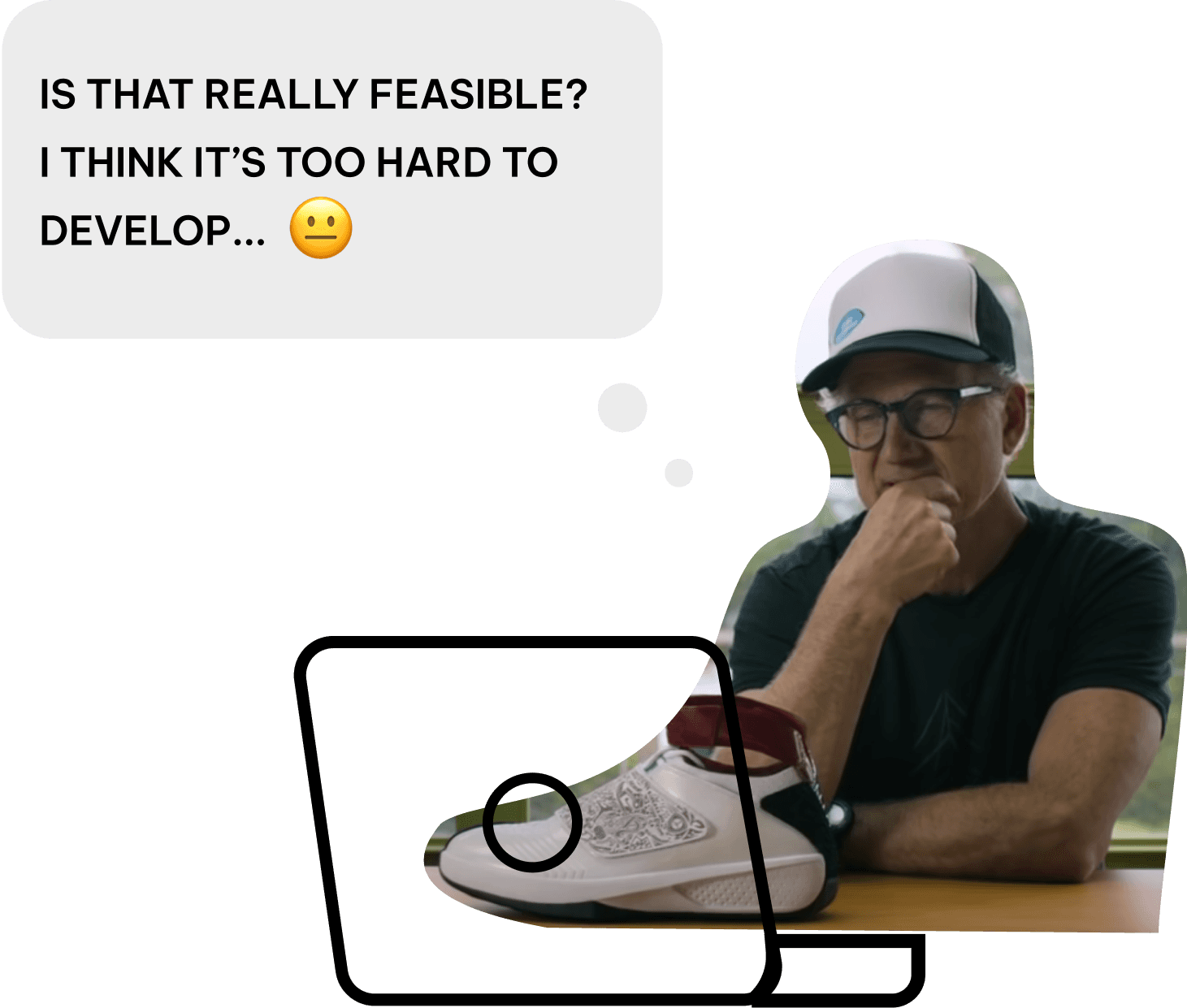
Mindset Difference Brings Inefficiency
Designers values creativity and user needs while developers focus on feasibibility and budget the most. There’s always compromise going on and extra explanation is needed to make their point through.

Problem 03
Harder to Build Trust
Withought the instant and natural feedback as in person does,any communication gap in the remote environment would be easily enlarged.
3D Workflow being more efficient nowadays
3.
And how is it hard to adapt
Current
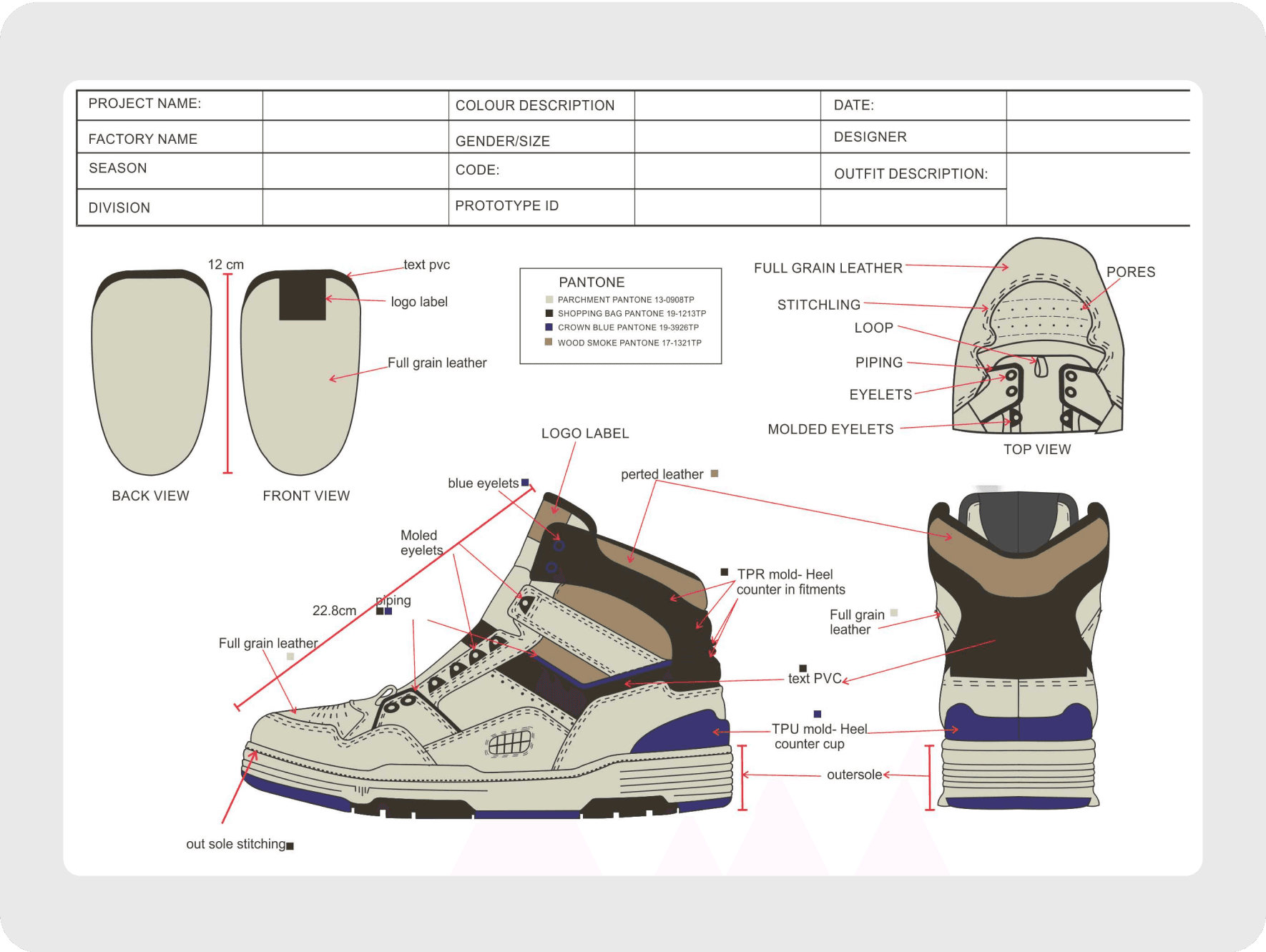
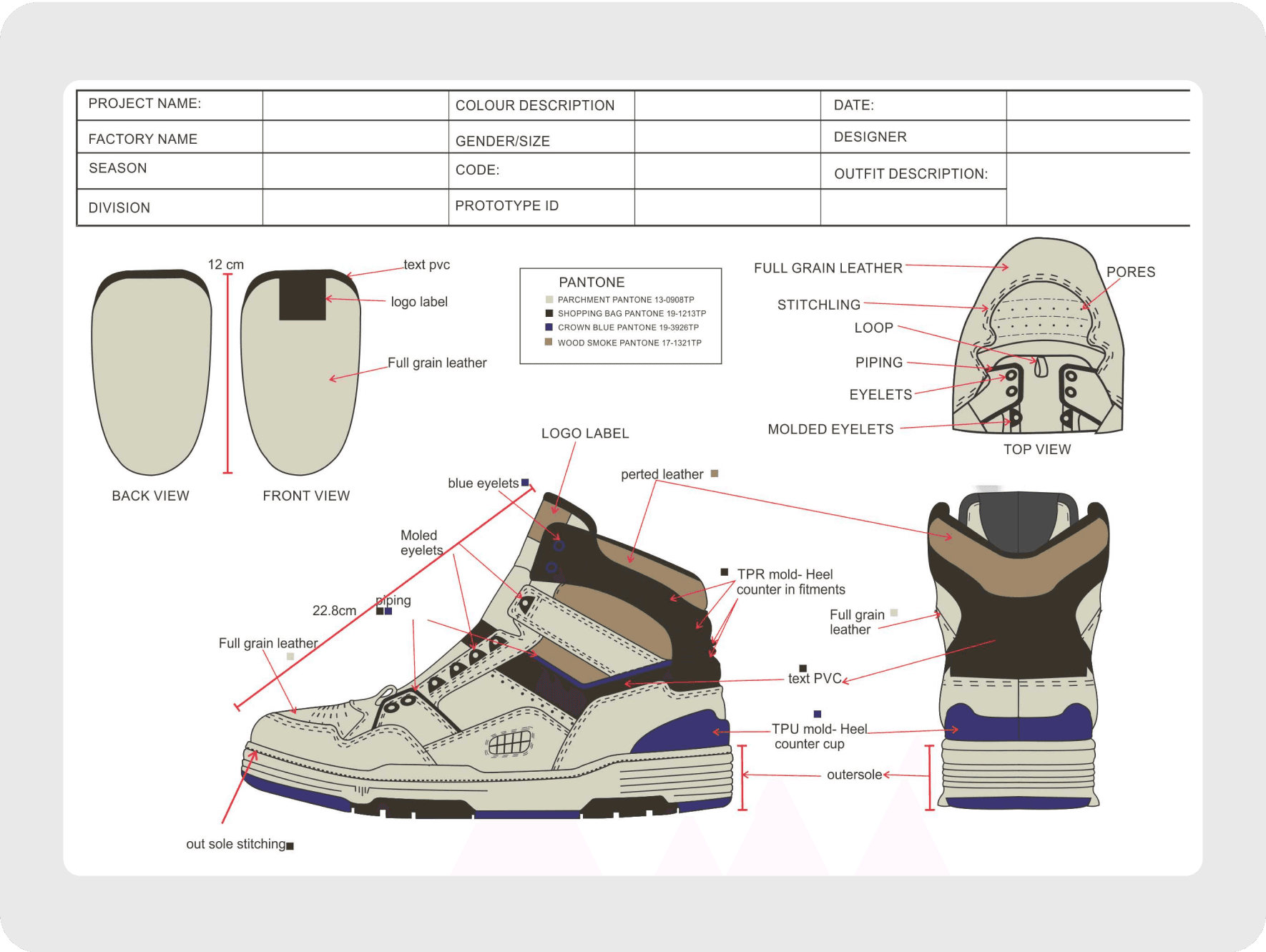
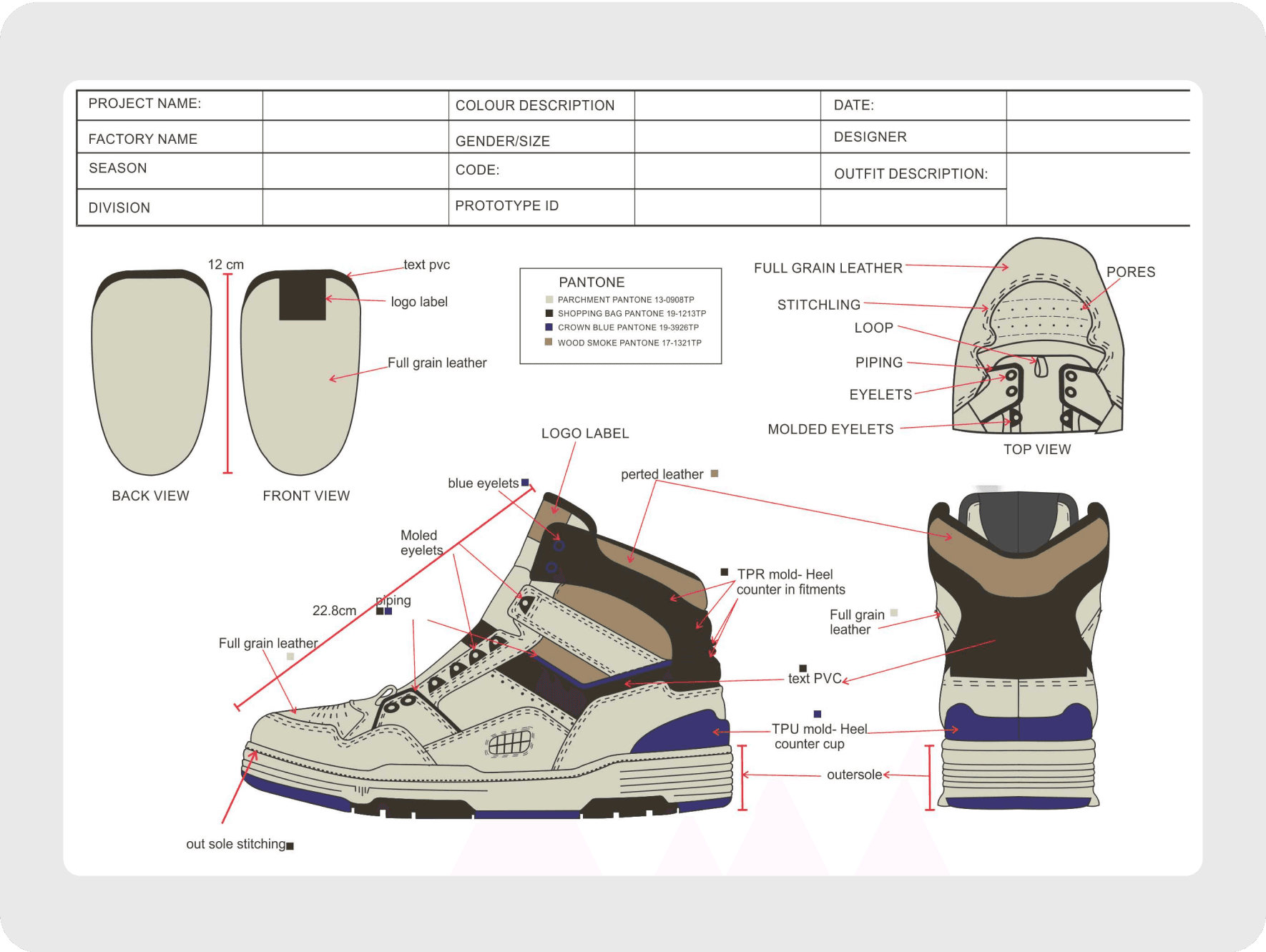
2D Techpack Based Design
Different from other product disciplines, footwear designers design and iterate based on techpack because footwear 3D modeling needs too much extra effort and the techpack is clearer for developer and factory.

Trend
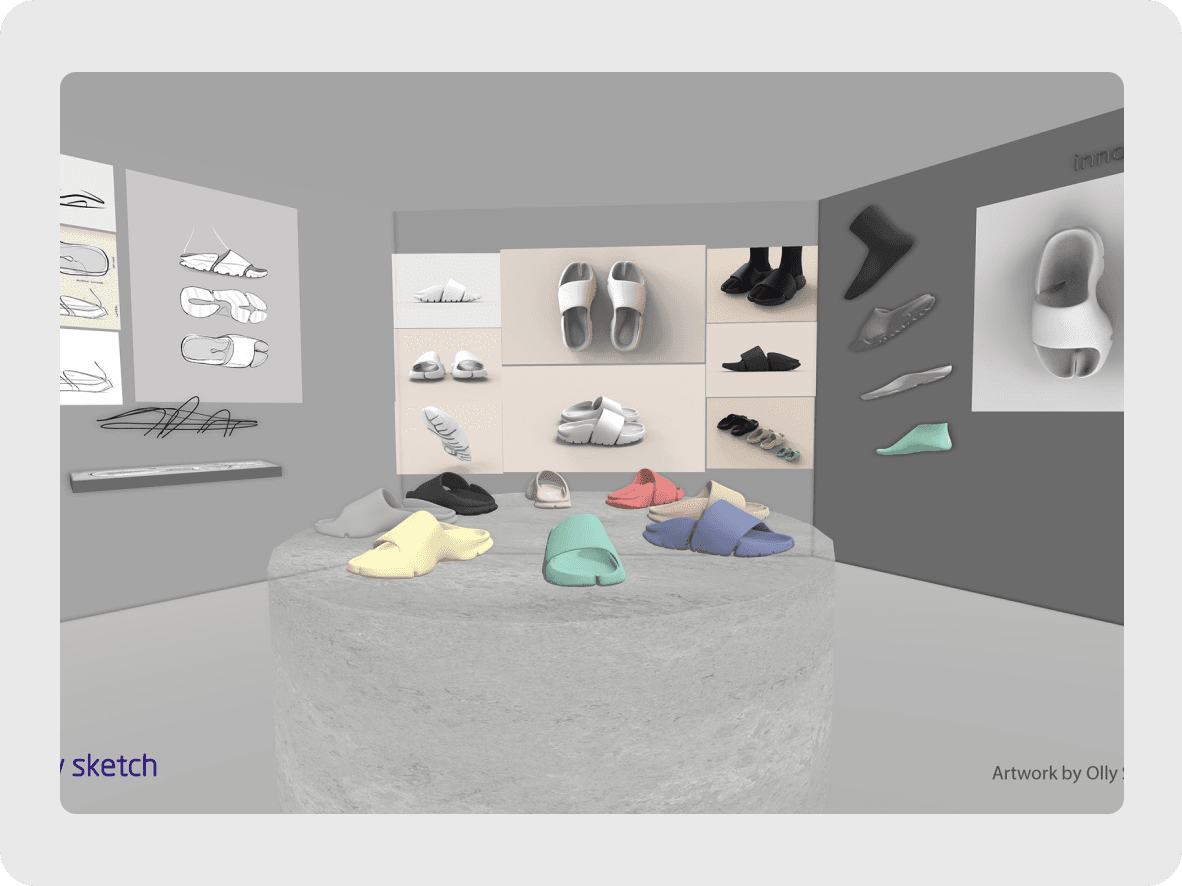
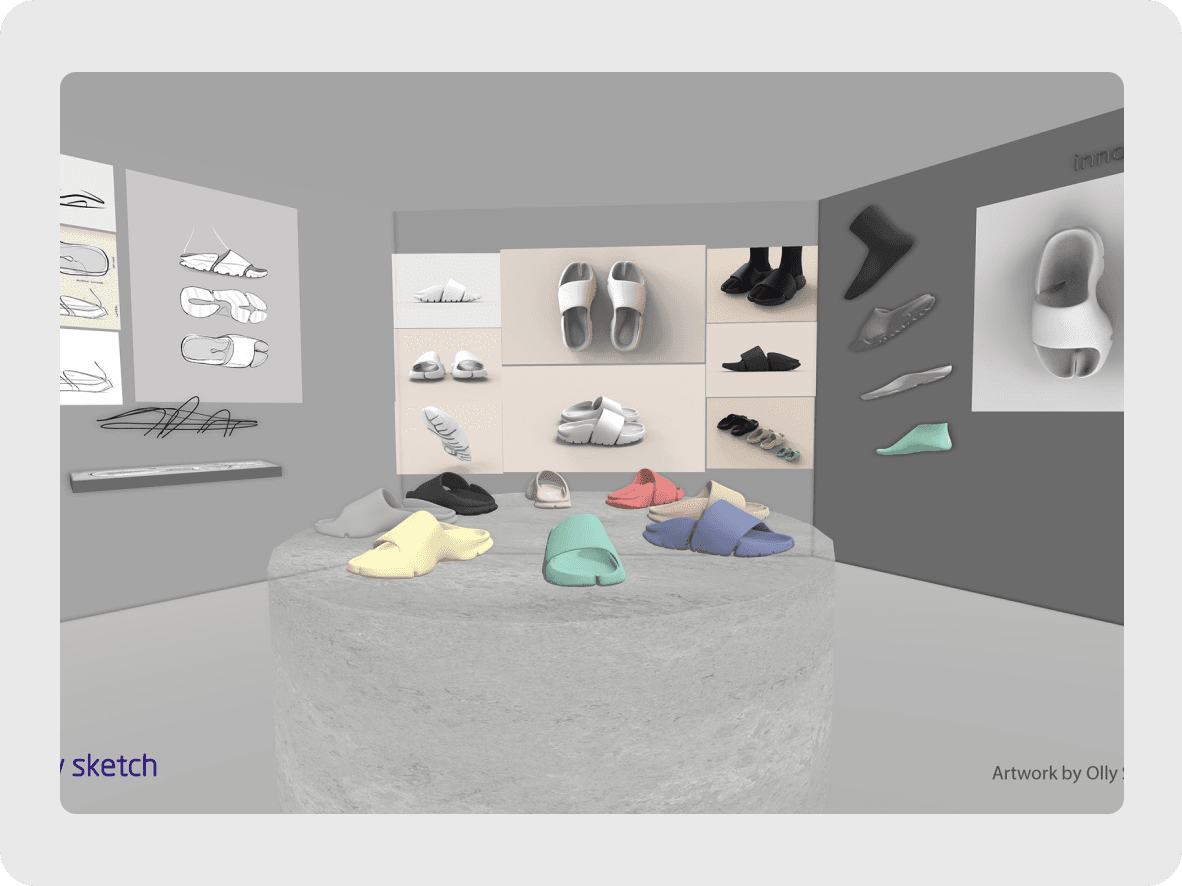
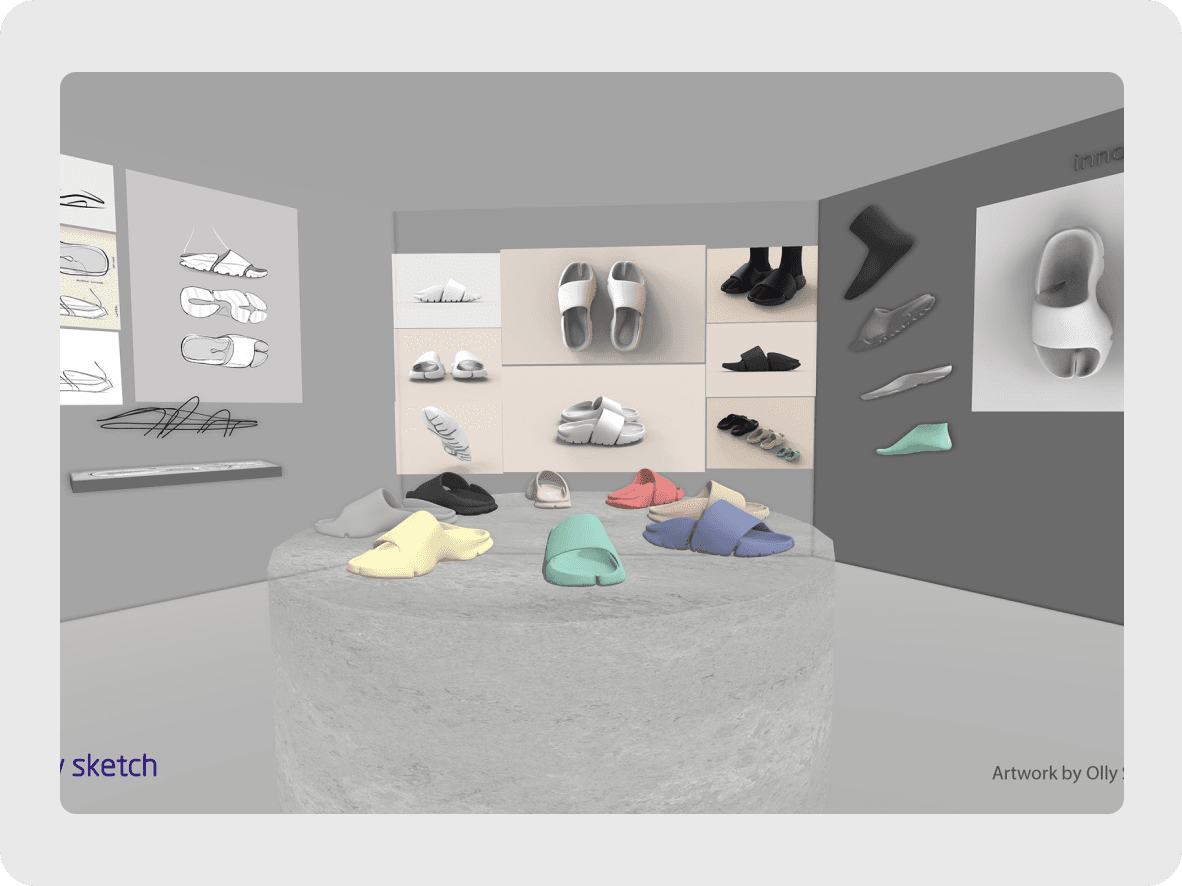
Design Review in 3D Basis
5 out of our 16 interviewees told us they tried several team review sessions in oculus as if they were meeting in person. By seeing the same model, their communication is more efficient.
However, this is hard to adapt 3D in their current workflow due to 1)budget,2)and sample developers still prefer techpack for clearer design details.

Efficiency = Quality + Time
Currently, either the work quality is sacrificed or the deadlilne would be delayed, overall efficiency is low.
In order to collaborate more efficiently, both footwear designers and developers needs:
Conclude Finding
01
Clear Interface for both roles to stay updated on project’s progress
02
Intuitive and accurate annotation tools
03
Organized and traceable revision history
04
Building Trust in the team through clearer communication
Our Goal
Make communication between designers and developer clearer so they build better trust and reduce work time.
We are now facing the challenge of
How do we minimize the communication gap between designers and developers to avoid redundant work and wasted time on back and forth.
Skip to Design
8
Stakeholder Interview
16
User Interview
Start with research
Our Challenges
As a digital UX Designer, we had no idea about how industrial designer, specifically footwear designer works and collaborate with their engineers.
Our Questions
Here are a list of things we need to figure out through research:
1/ What is their workflow?
2/ How do they collaborate while WFH?
3/ How does WFH affected their working dynamic?
In order to figure these out, we scheduled 1-1 interview with 8 stakeholders and 16 interviewees to find out what is lacking in the current situation the most. And here is what we found.
Extended Work Flow
1.
Espeically with developers
Before
In Person Sample Revision
According to our interviewee, when everyone were in the same office, they could easily go to each other’s table, communicate their ideas visually.
01. Receive sample
02. Find out issues
03. Discuss with developer
04. Make Revisions
Current - WFH
Remote Sample Revision
While working in different places or even different timezone, the designers needs to do extra annotation and documentation for clearer explanation.
01. Receive sample
02. Find out issues
03. Take pics and videos
04. Annotate the problem
05. Pin references
06. Note down dimensions
07. Schedule meeting
08. Make Revisions
"I feel it takes a longer time now to prepare what you want to talk about, that's for sure"
Mr.K, Sr footwear Desginer
Longer Discussions
2.
And why it's a problem
Problem 01
Sample Tangibility are Limited
Sometimes only a few team members have access to the sample, or they will only review it remotely based on the low quality video that factory sent.
This cause them missing design details and it’s hard for them to stay on the same page.

Problem 02
Mindset Difference Brings Inefficiency
Designers values creativity and user needs while developers focus on feasibibility and budget the most. There’s always compromise going on and extra explanation is needed to make their point through.

Problem 03
Harder to Build Trust
Withought the instant and natural feedback as in person does,any communication gap in the remote environment would be easily enlarged.
3D Workflow being more efficient nowadays
3.
And how is it hard to adapt
Current
2D Techpack Based Design
Different from other product disciplines, footwear designers design and iterate based on techpack because footwear 3D modeling needs too much extra effort and the techpack is clearer for developer and factory.

Trend
Design Review in 3D Basis
5 out of our 16 interviewees told us they tried several team review sessions in oculus as if they were meeting in person. By seeing the same model, their communication is more efficient.
However, this is hard to adapt 3D in their current workflow due to 1)budget,2)and sample developers still prefer techpack for clearer design details.

Efficiency =
Quality + Time
Currently, either the work quality is sacrificed or the deadlilne would be delayed, overall efficiency is low.
In order to collaborate more efficiently, both footwear designers and developers needs:
Conclude Finding
01
Clear Interface for both roles to stay updated on project’s progress
02
Intuitive and accurate annotation tools
03
Organized and traceable revision history
04
Building Trust in the team through clearer communication
Our Goal
Make communication between designers and developer clearer so they build better trust and reduce work time.
We are now facing the challenge of
How do we minimize the communication gap between designers and developers to avoid redundant work and wasted time on back and forth.
Skip to Design
8
Stakeholder Interview
16
User Interview
Start with research
Our Challenges
As a digital UX Designer, we had no idea about how industrial designer, specifically footwear designer works and collaborate with their engineers.
Our Questions
Here are a list of things we need to figure out through research:
1/ What is their workflow?
2/ How do they collaborate while WFH?
3/ How does WFH affected their working dynamic?
In order to figure these out, we scheduled 1-1 interview with 8 stakeholders and 16 interviewees to find out what is lacking in the current situation the most. And here is what we found.
Extended Work Flow
1.
Espeically with developers
Before
In Person Sample Revision
According to our interviewee, when everyone were in the same office, they could easily go to each other’s table, communicate their ideas visually.
01. Receive sample
02. Find out issues
03. Discuss with developer
04. Make Revisions
Current - WFH
Remote Sample Revision
While working in different places or even different timezone, the designers needs to do extra annotation and documentation for clearer explanation.
01. Receive sample
02. Find out issues
03. Take pics and videos
04. Annotate the problem
05. Pin references
06. Note down dimensions
07. Schedule meeting
08. Make Revisions
"I feel it takes a longer time now to prepare what you want to talk about, that's for sure"
Mr.K, Sr footwear Desginer
Longer Discussions
2.
And why it's a problem
Problem 01
Sample Tangibility are Limited
Sometimes only a few team members have access to the sample, or they will only review it remotely based on the low quality video that factory sent.
This cause them missing design details and it’s hard for them to stay on the same page.

Problem 02
Mindset Difference Brings Inefficiency
Designers values creativity and user needs while developers focus on feasibibility and budget the most. There’s always compromise going on and extra explanation is needed to make their point through.

Problem 03
Harder to Build Trust
Withought the instant and natural feedback as in person does,any communication gap in the remote environment would be easily enlarged.
3D Workflow being more efficient nowadays
3.
And how is it hard to adapt
Current
2D Techpack Based Design
Different from other product disciplines, footwear designers design and iterate based on techpack because footwear 3D modeling needs too much extra effort and the techpack is clearer for developer and factory.

Trend
Design Review in 3D Basis
5 out of our 16 interviewees told us they tried several team review sessions in oculus as if they were meeting in person. By seeing the same model, their communication is more efficient.
However, this is hard to adapt 3D in their current workflow due to 1)budget,2)and sample developers still prefer techpack for clearer design details.

Efficiency = Quality + Time
Currently, either the work quality is sacrificed or the deadlilne would be delayed, overall efficiency is low.
In order to collaborate more efficiently, both footwear designers and developers needs:
Conclude Finding
01
Clear Interface for both roles to stay updated on project’s progress
02
Intuitive and accurate annotation tools
03
Organized and traceable revision history
04
Building Trust in the team through clearer communication
Our Goal
Make communication between designers and developer clearer so they build better trust and reduce work time.

INTRODUCing OJO
MarkO enables footwear designers to digitize and annotate physical samples with ease to empower better communication with engineers. Designers can 3D scan shoe prototypes and add virtual notes directly on the digital model using MarkO's intuitive tools.
Final Design
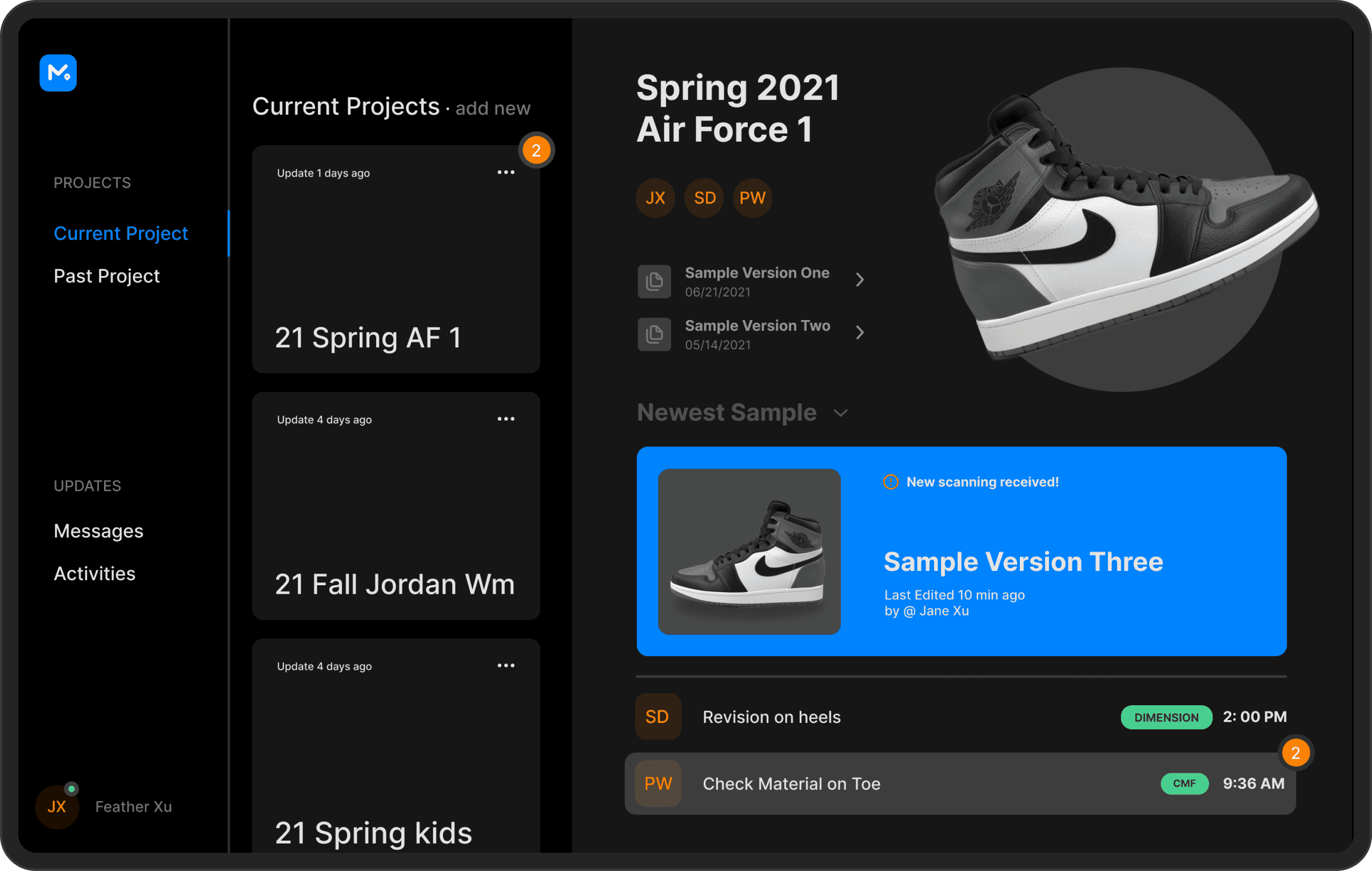
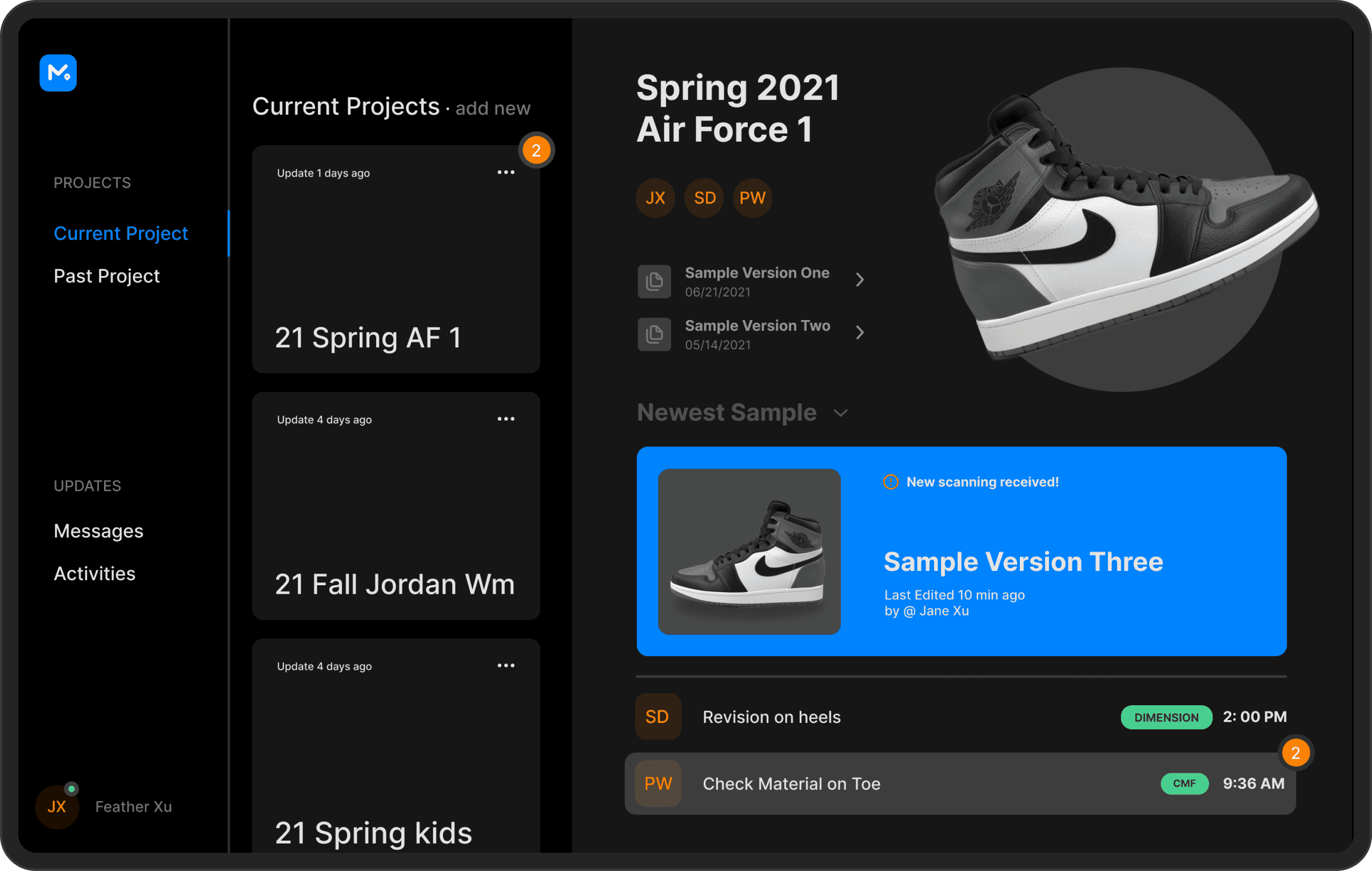
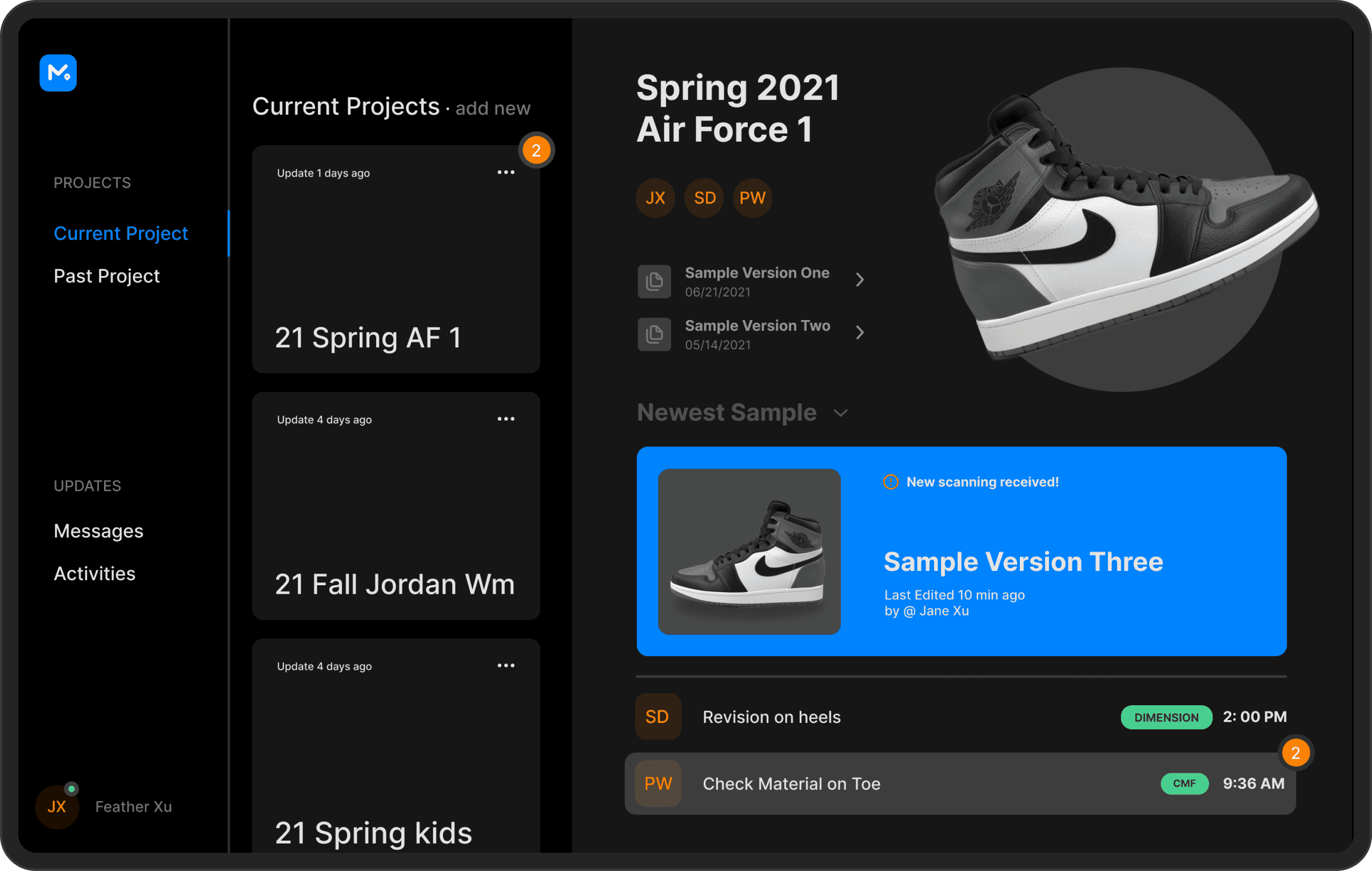
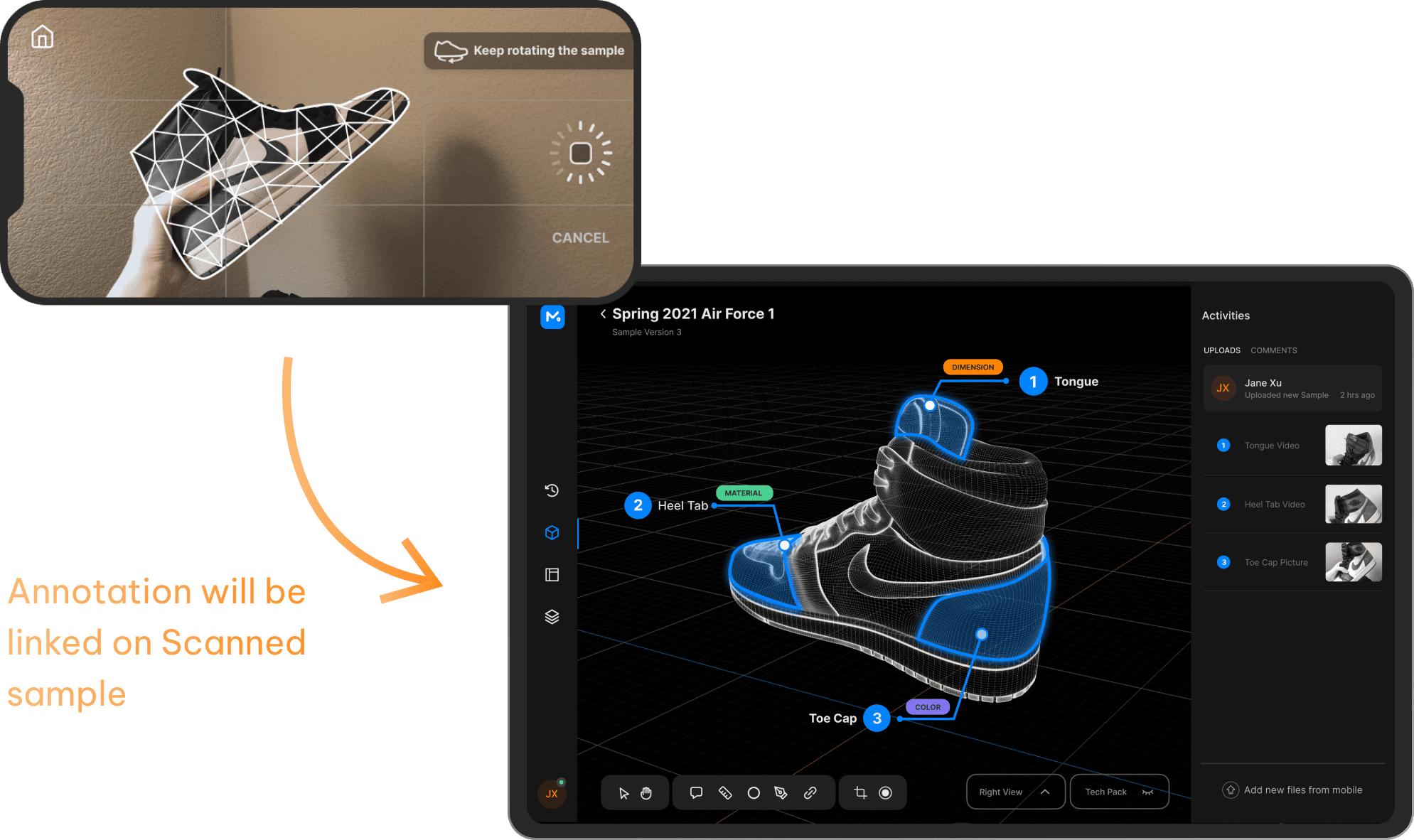
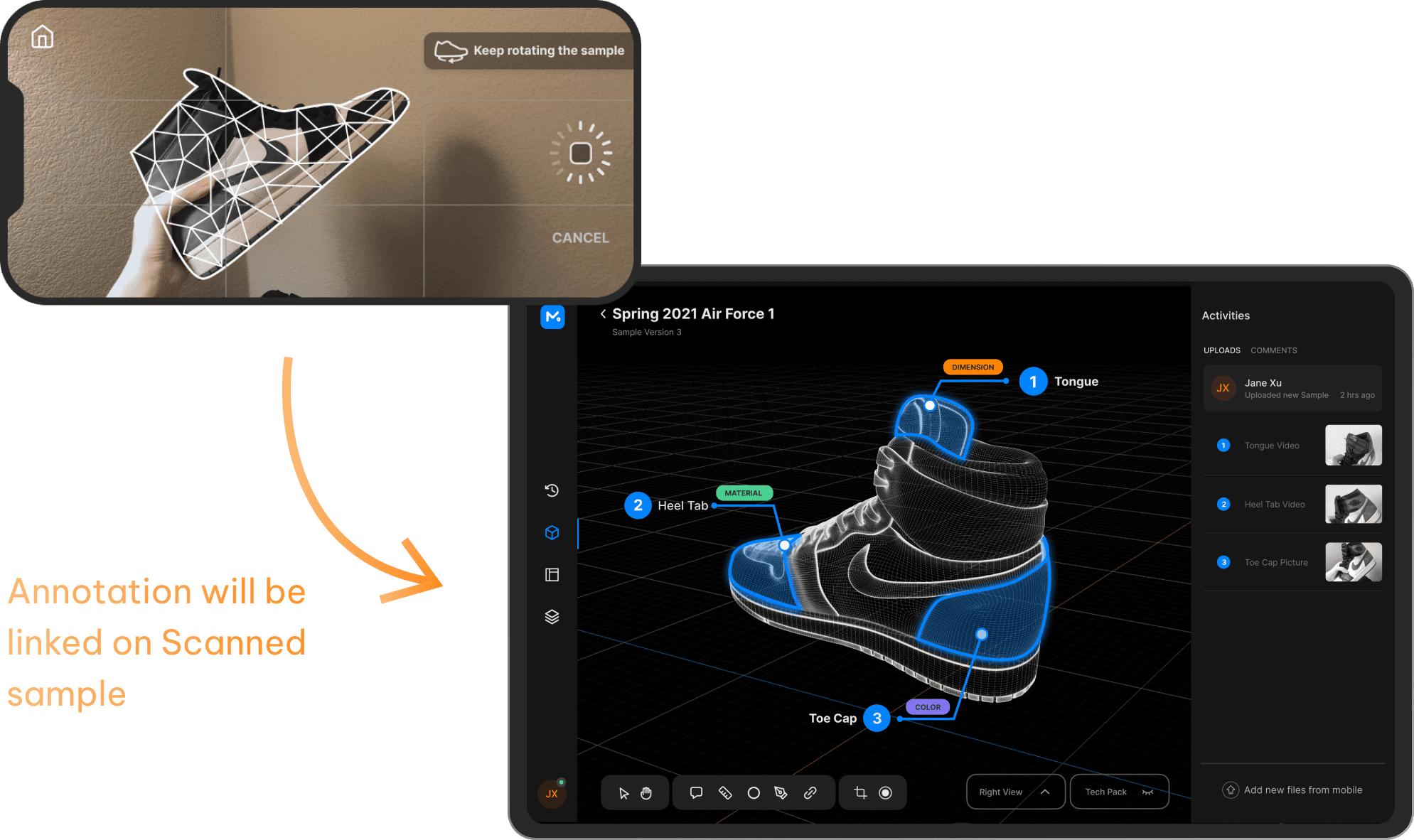
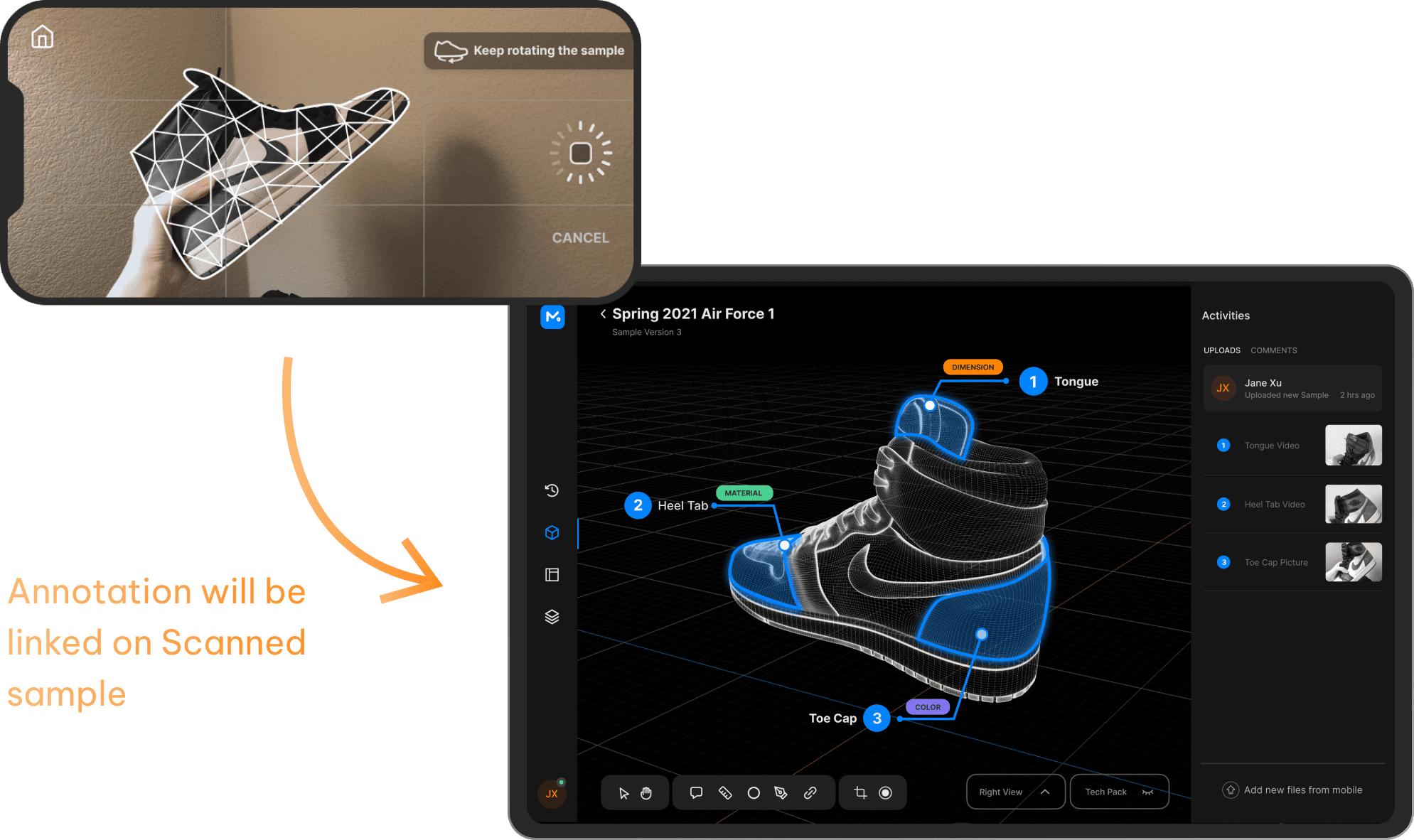
3D Scan & Navigation
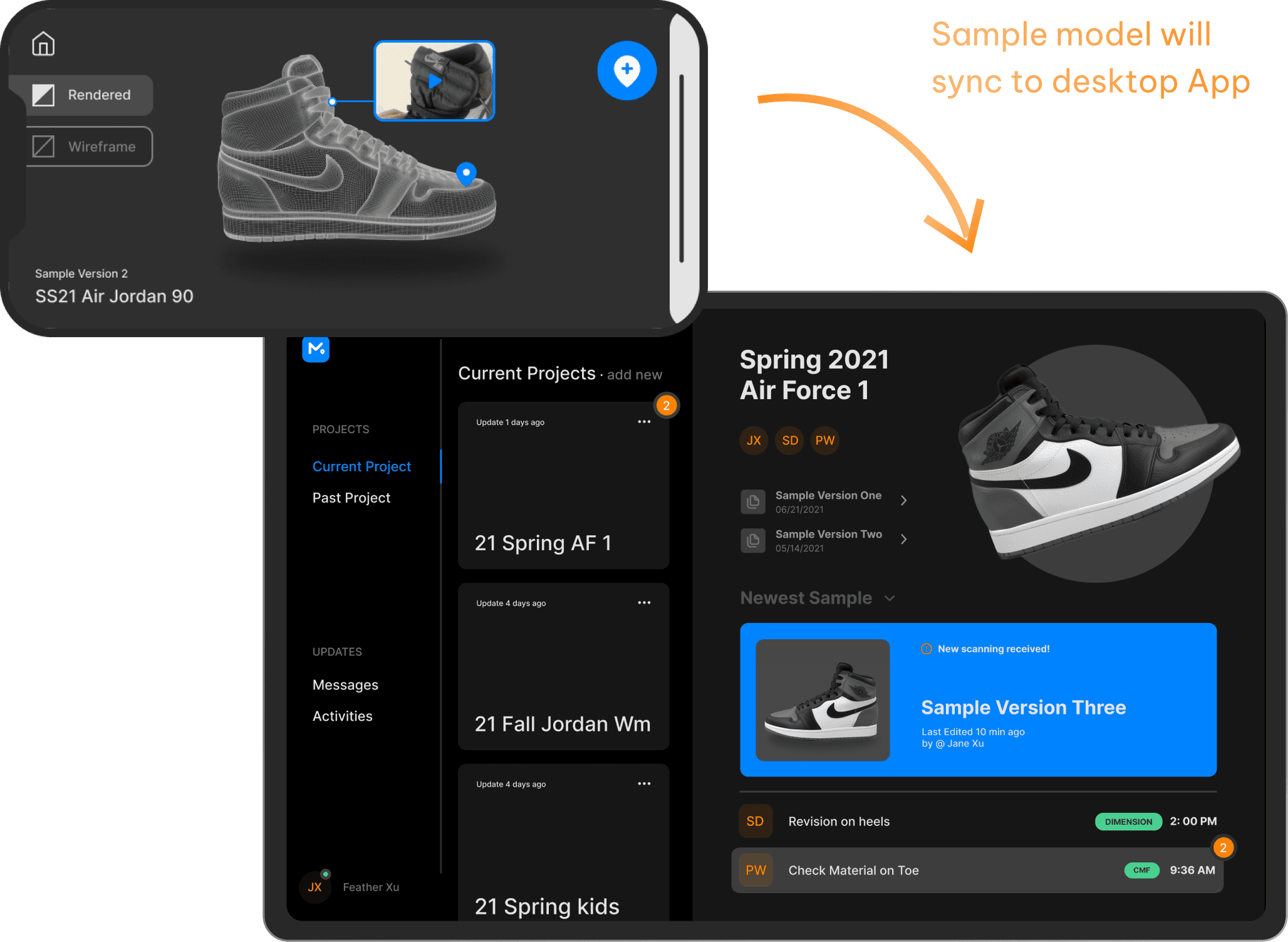
Just by simply scanning the sample with user’s mobile phone, Marko can quickly convert it to a 3D model. All the annotations will be linked based on it so it’s clear for both designers and developers to follow up.


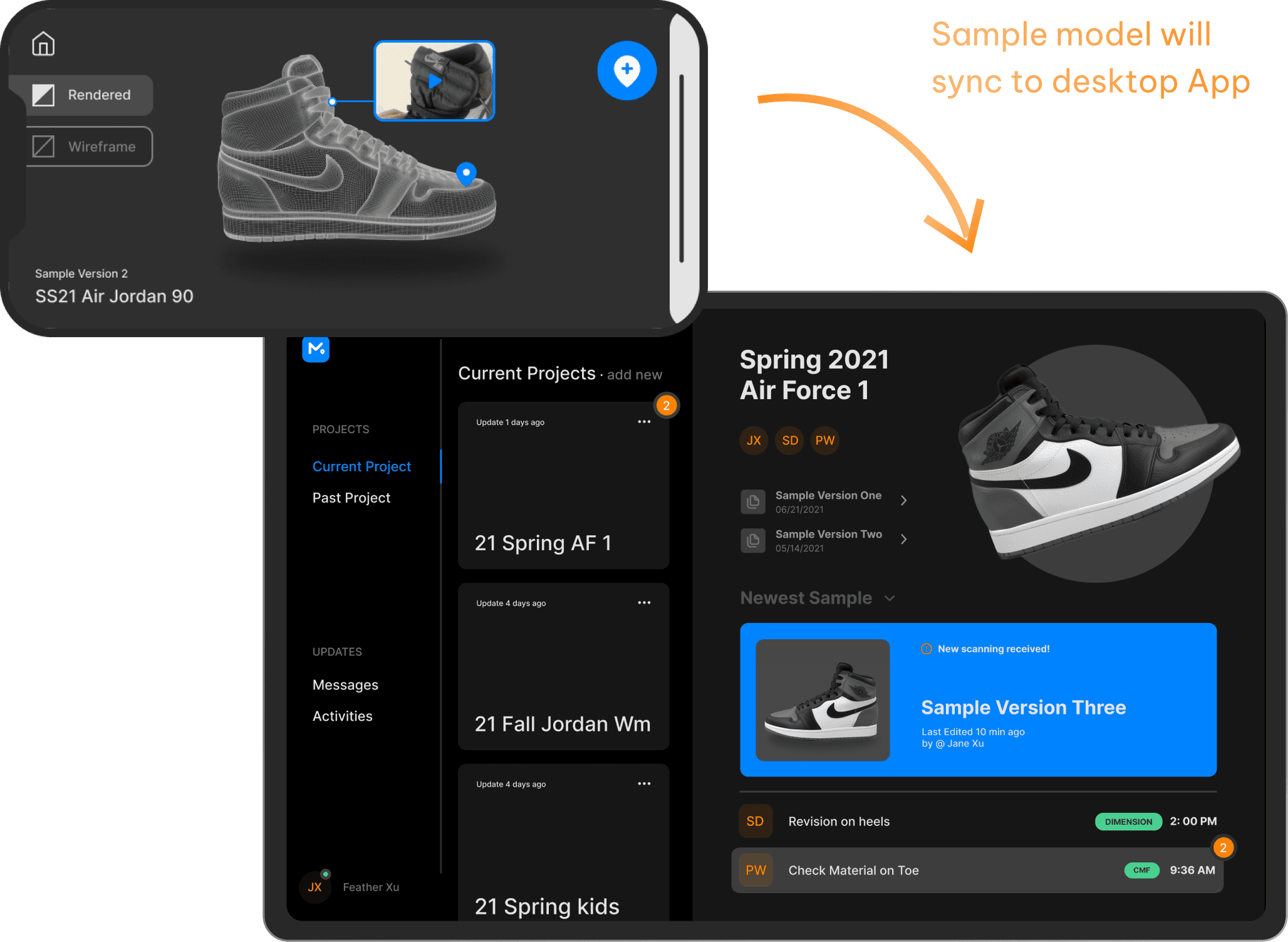
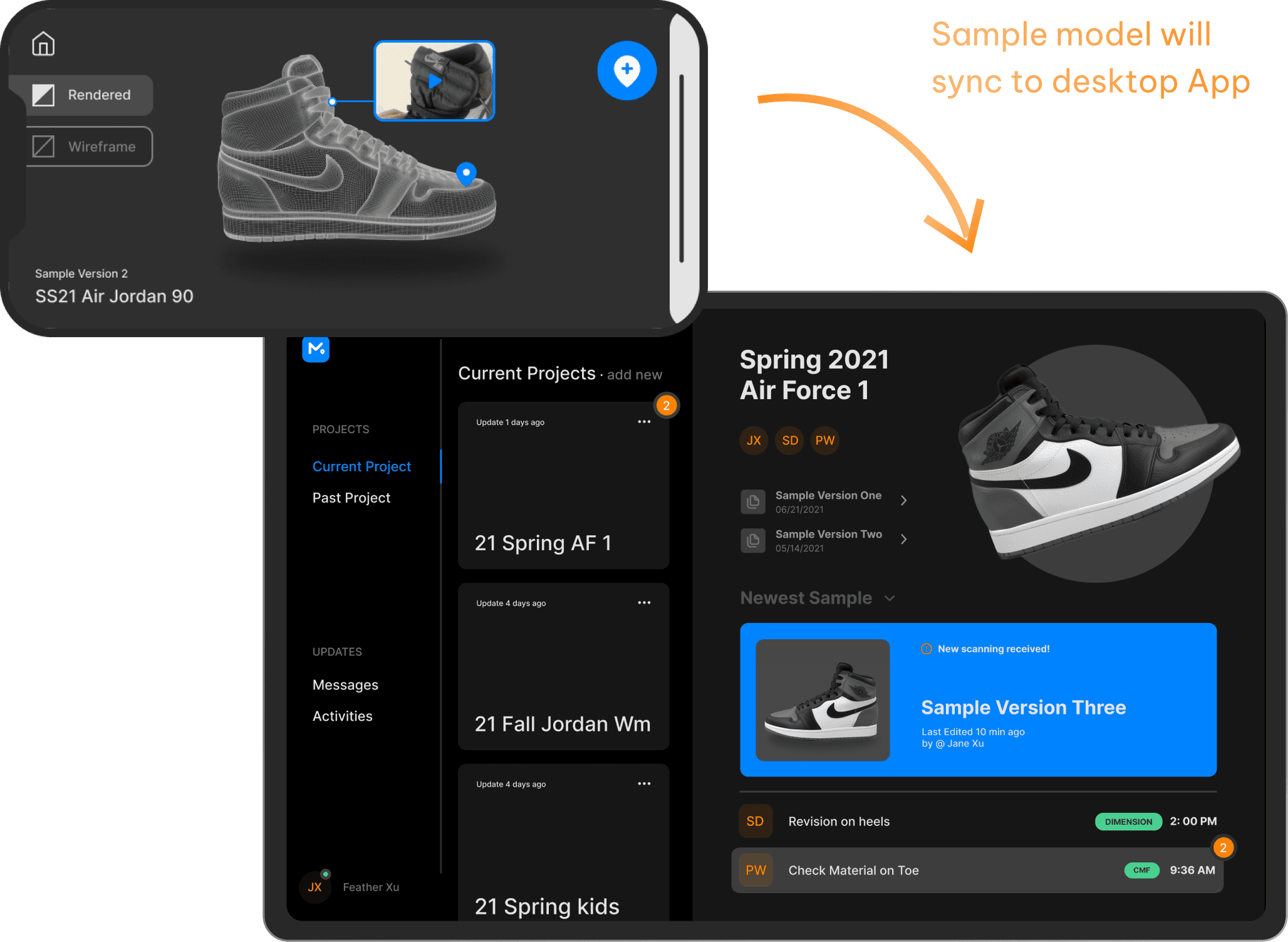
Apps are co-relate across platforms
Mobile and computer are also synchronized, any taken pictures and videos are all synchronized to the project on the computer side to minimize user’s effort needed.
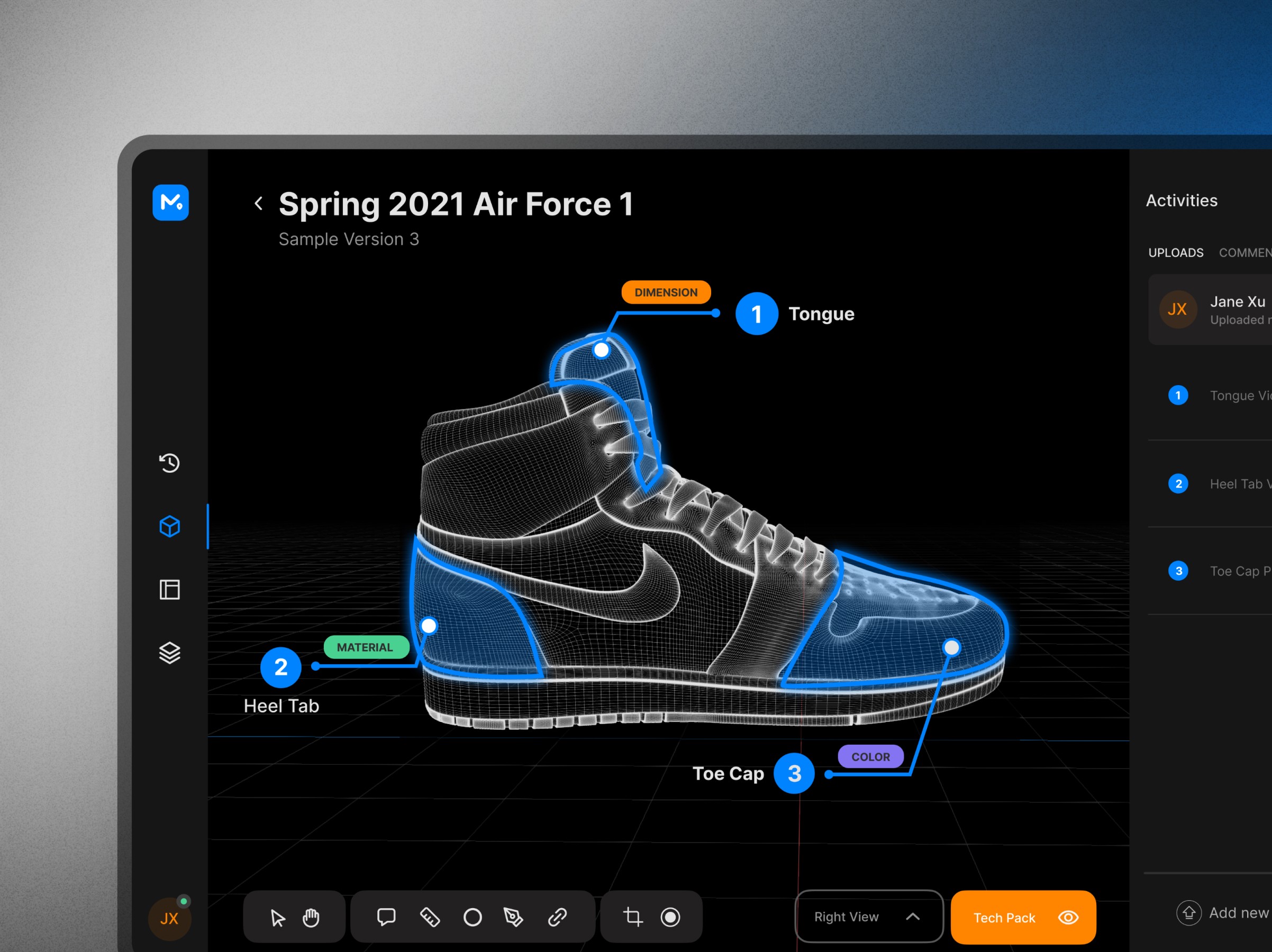
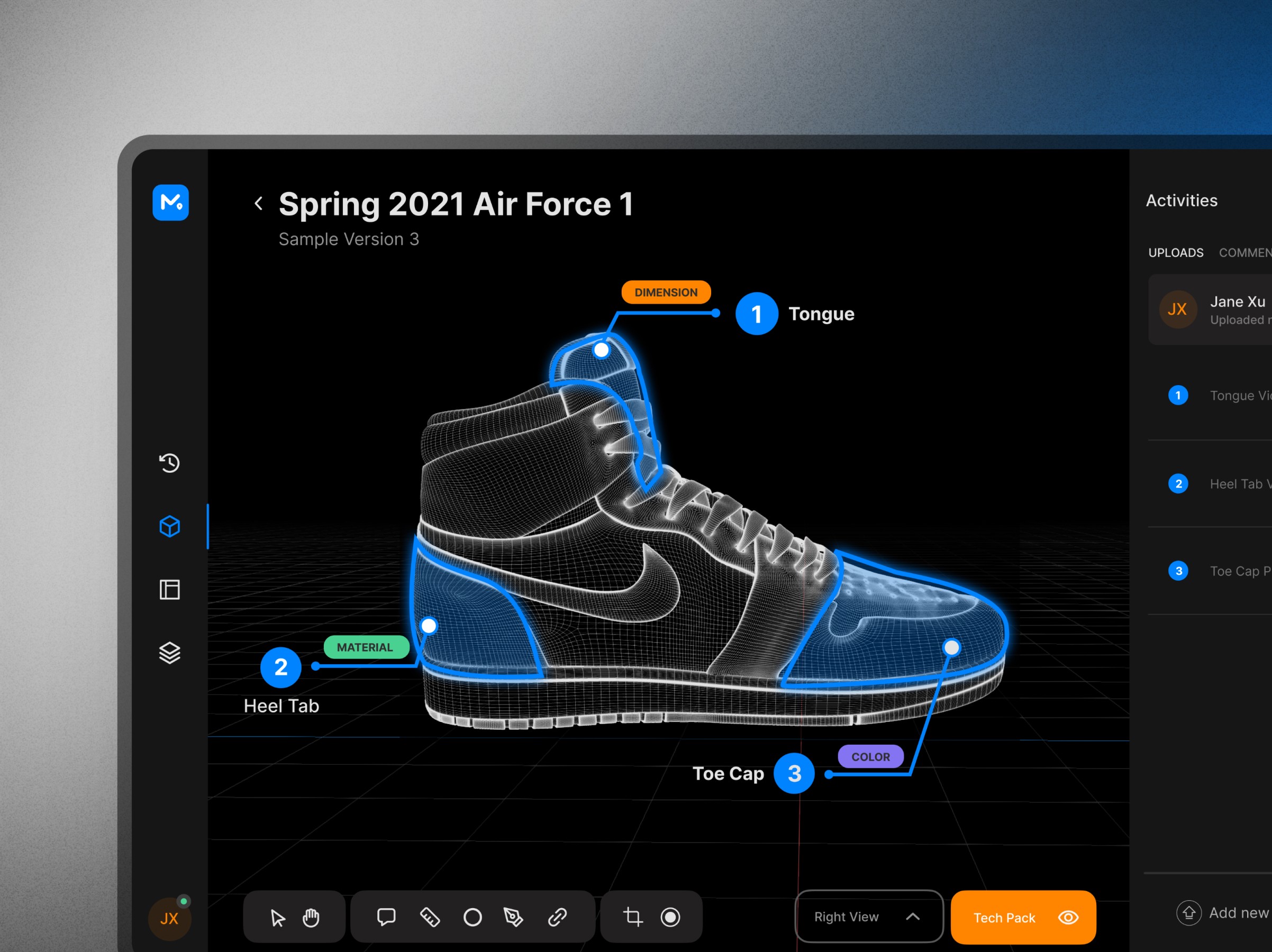
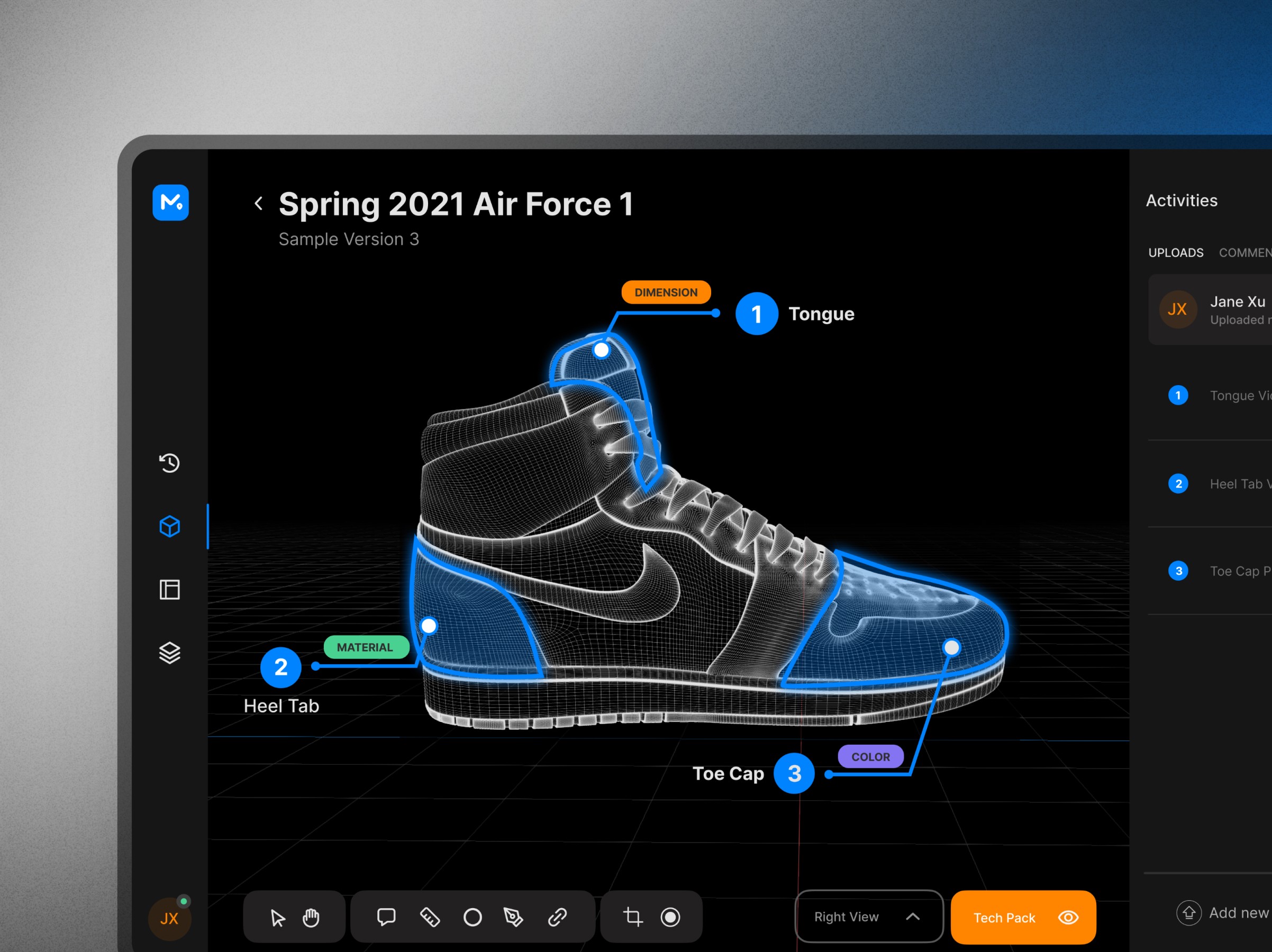
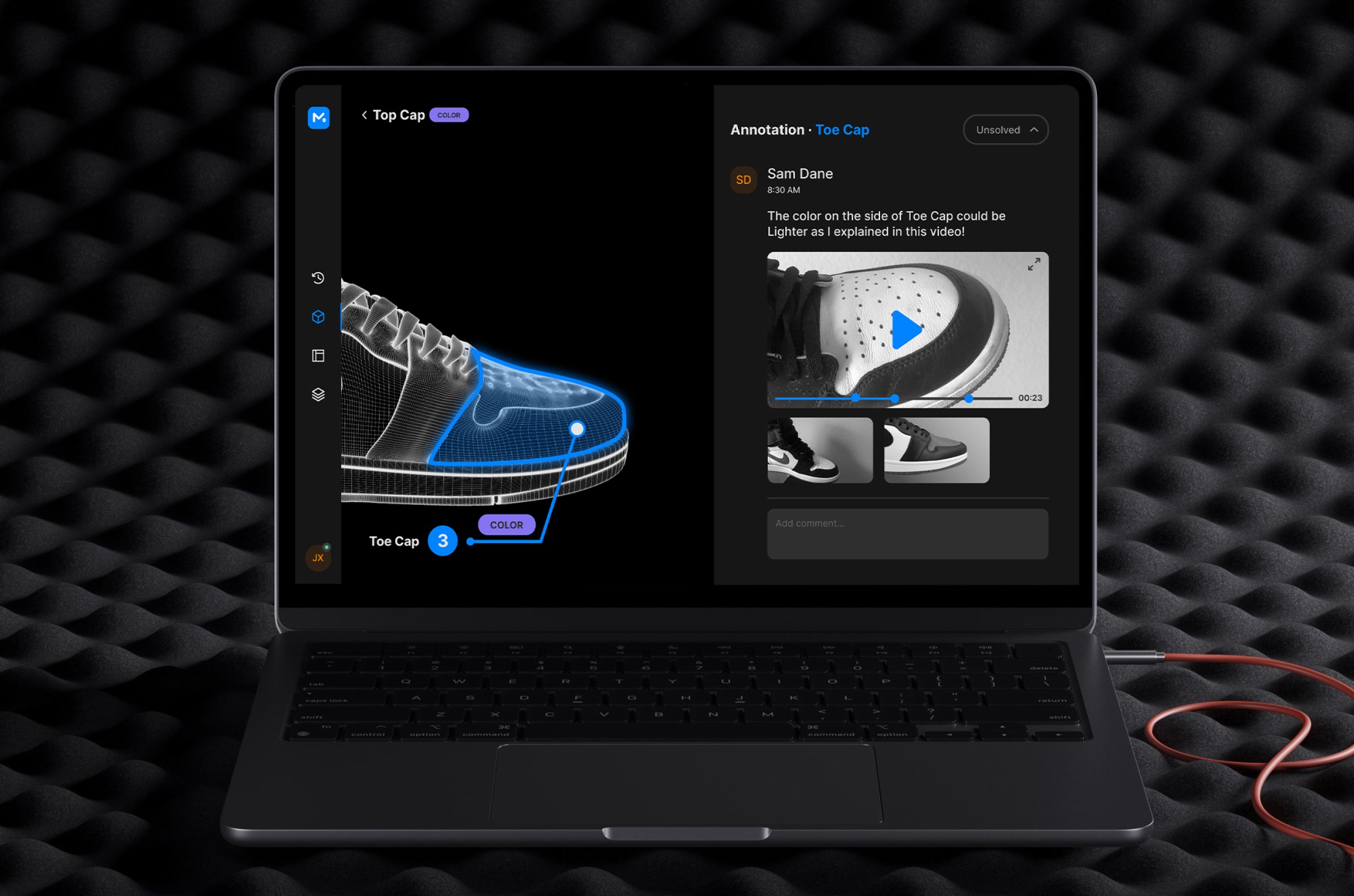
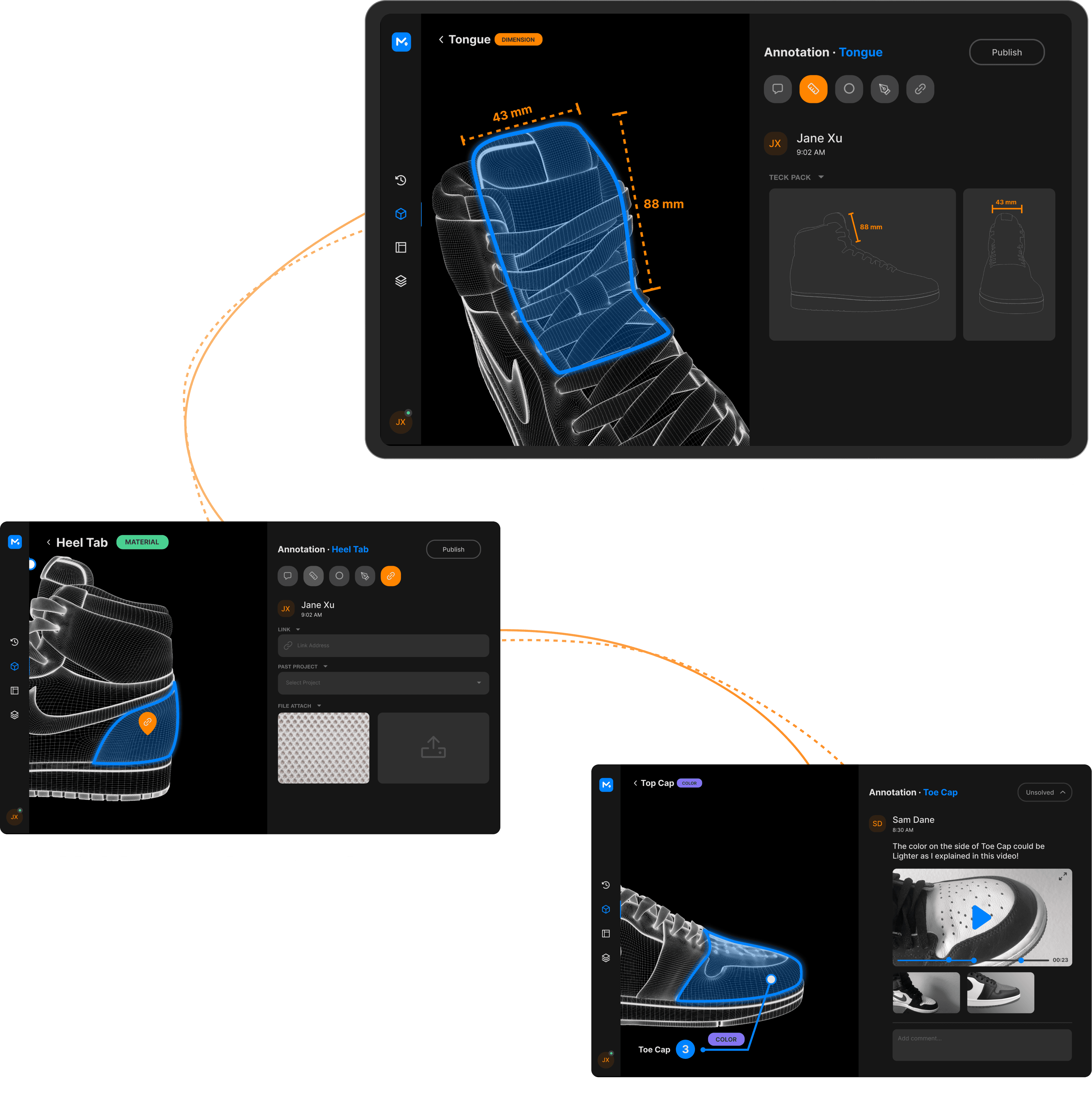
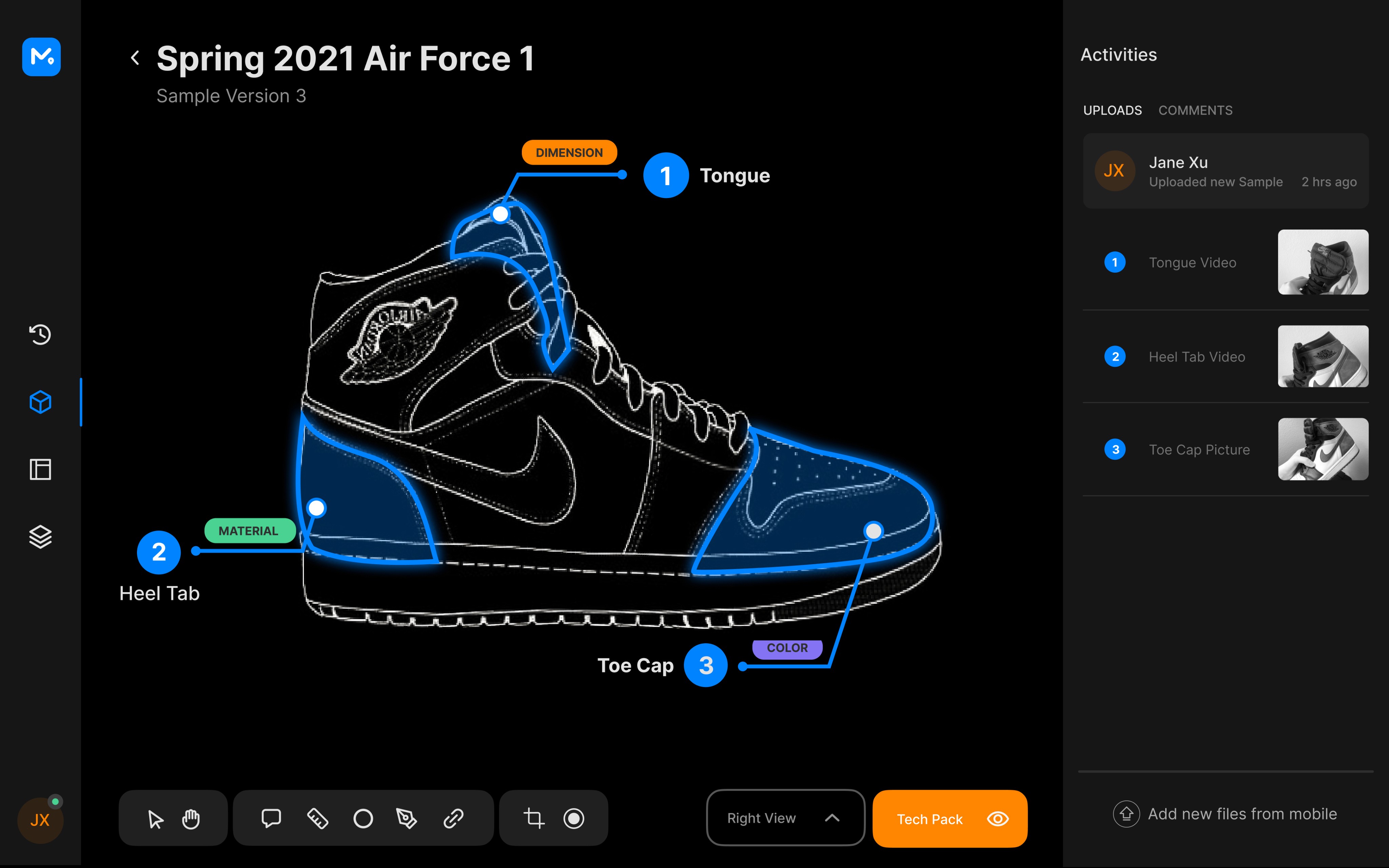
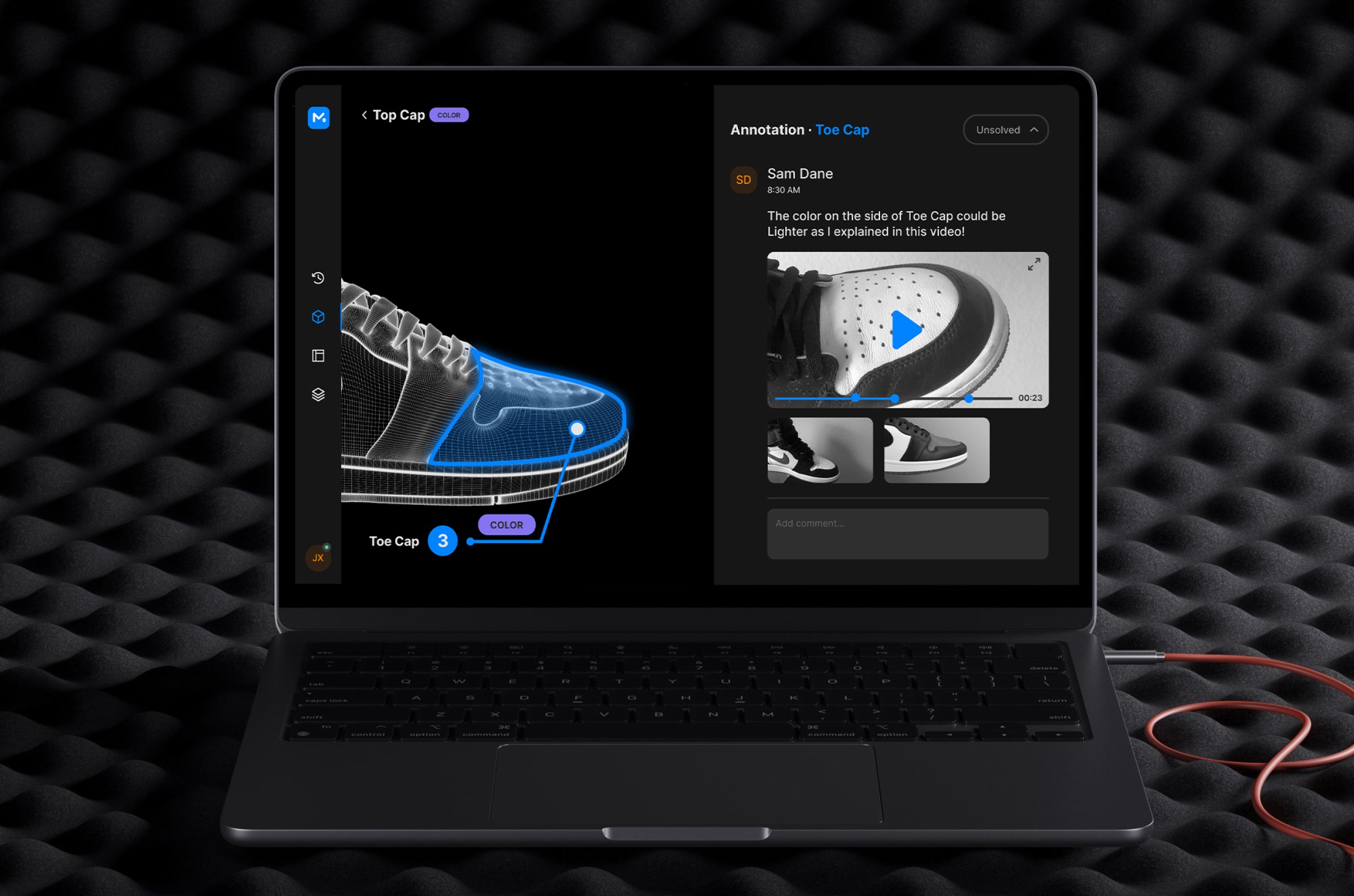
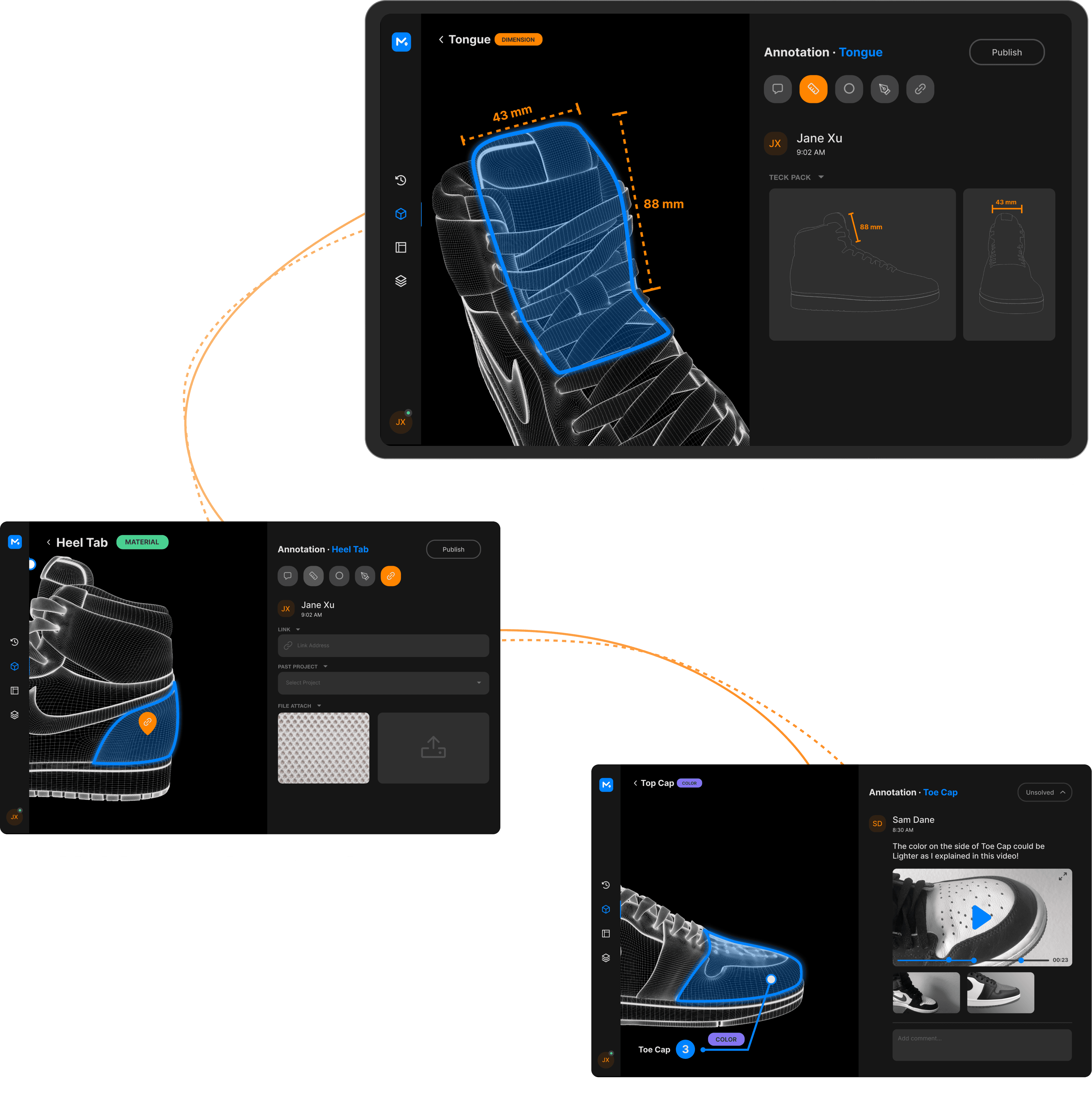
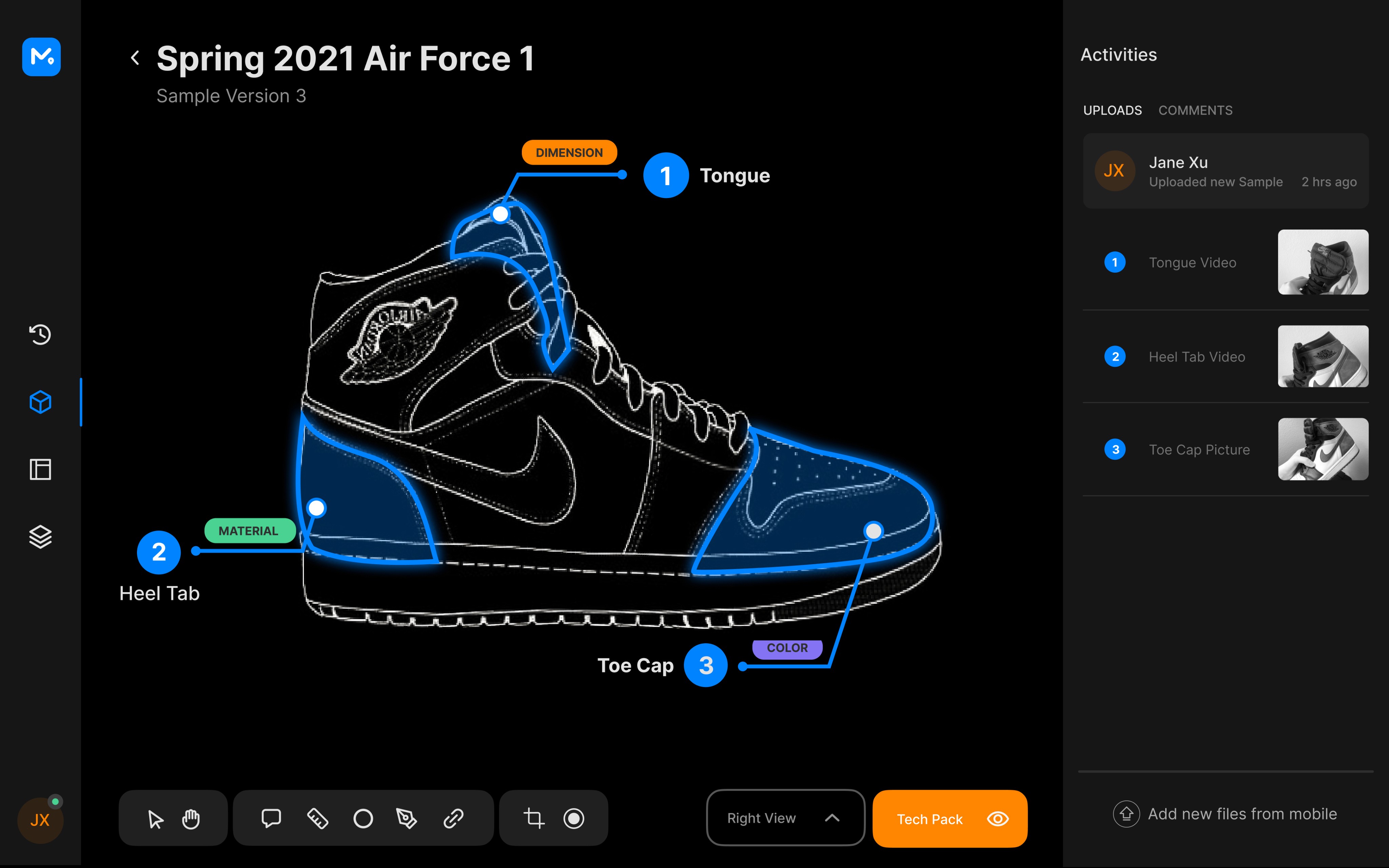
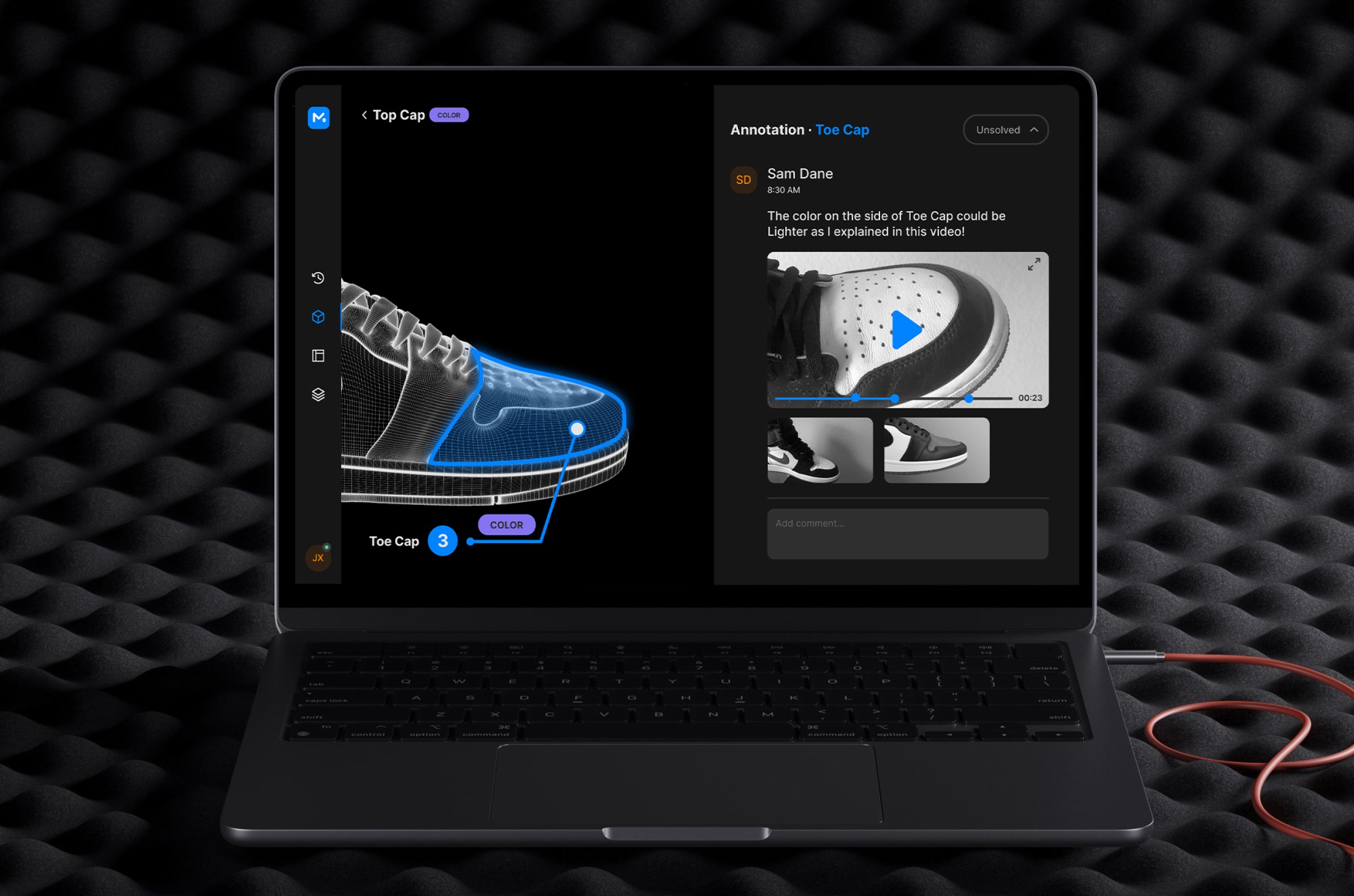
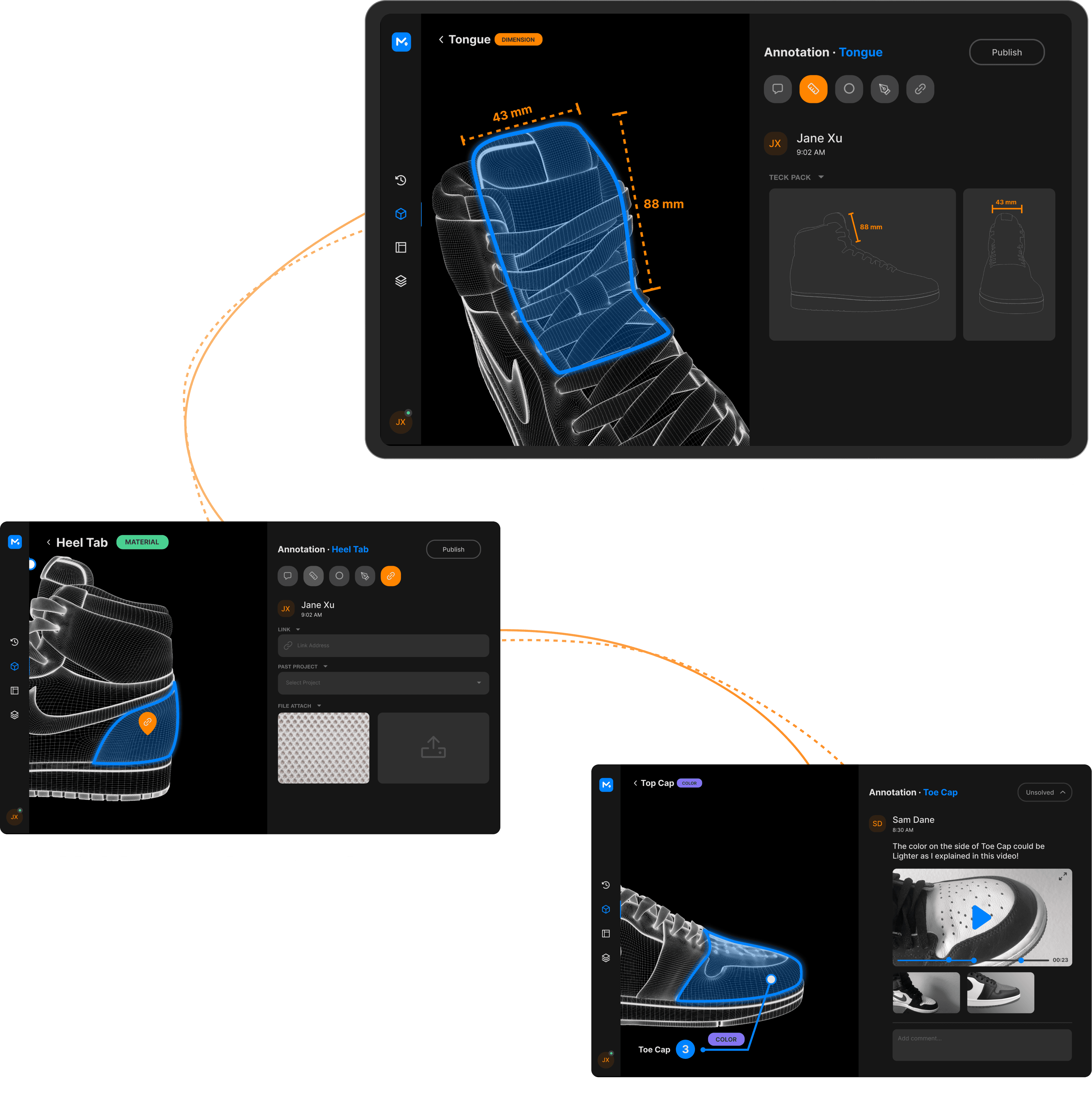
Accurate Annotation
Marko helps footwear designers to annotate on their sample based on their specific workflow.

Apps are co-relate across platforms
Mobile and computer are also synchronized, any taken pictures and videos are all synchronized to the project on the computer side to minimize user’s effort needed.


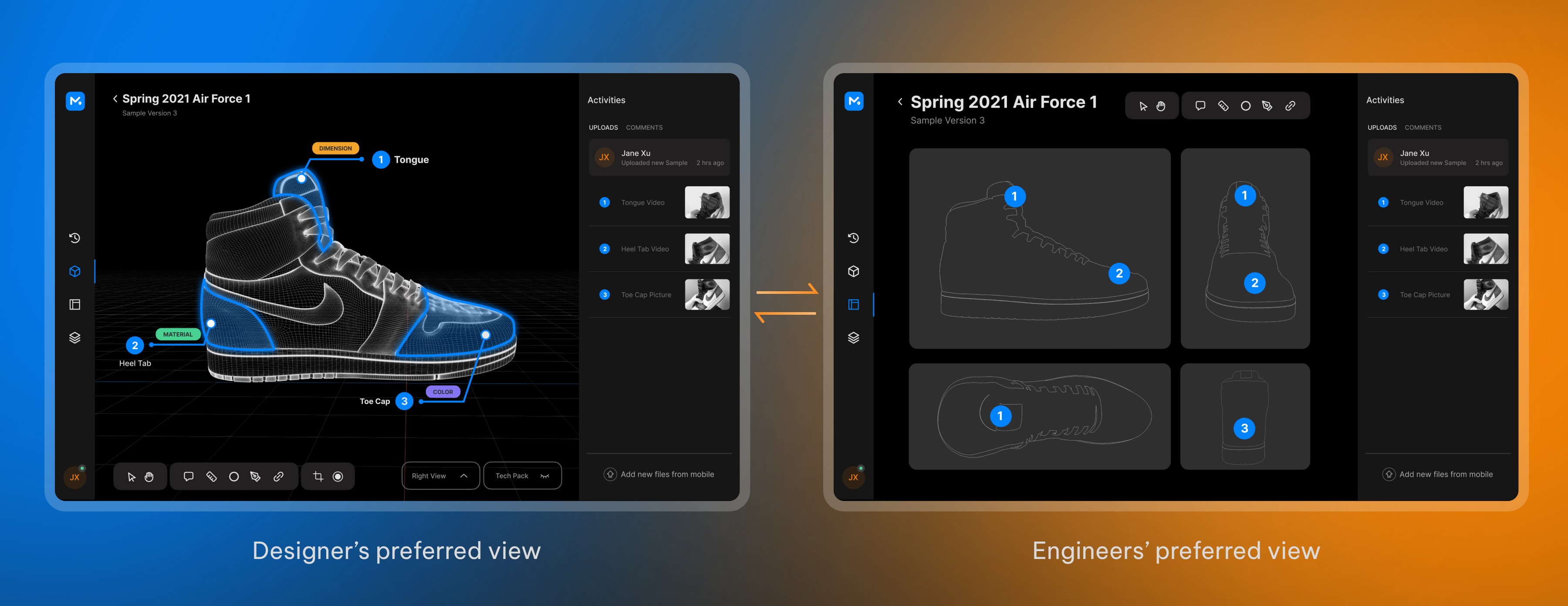
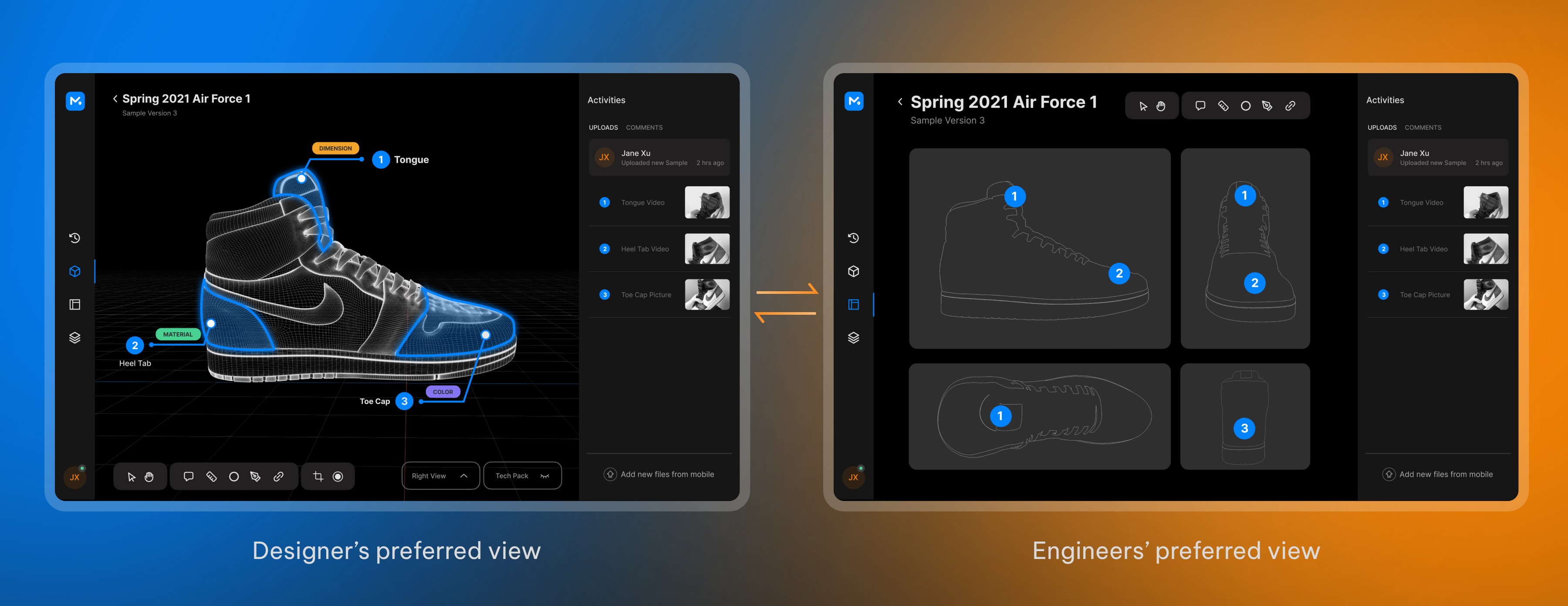
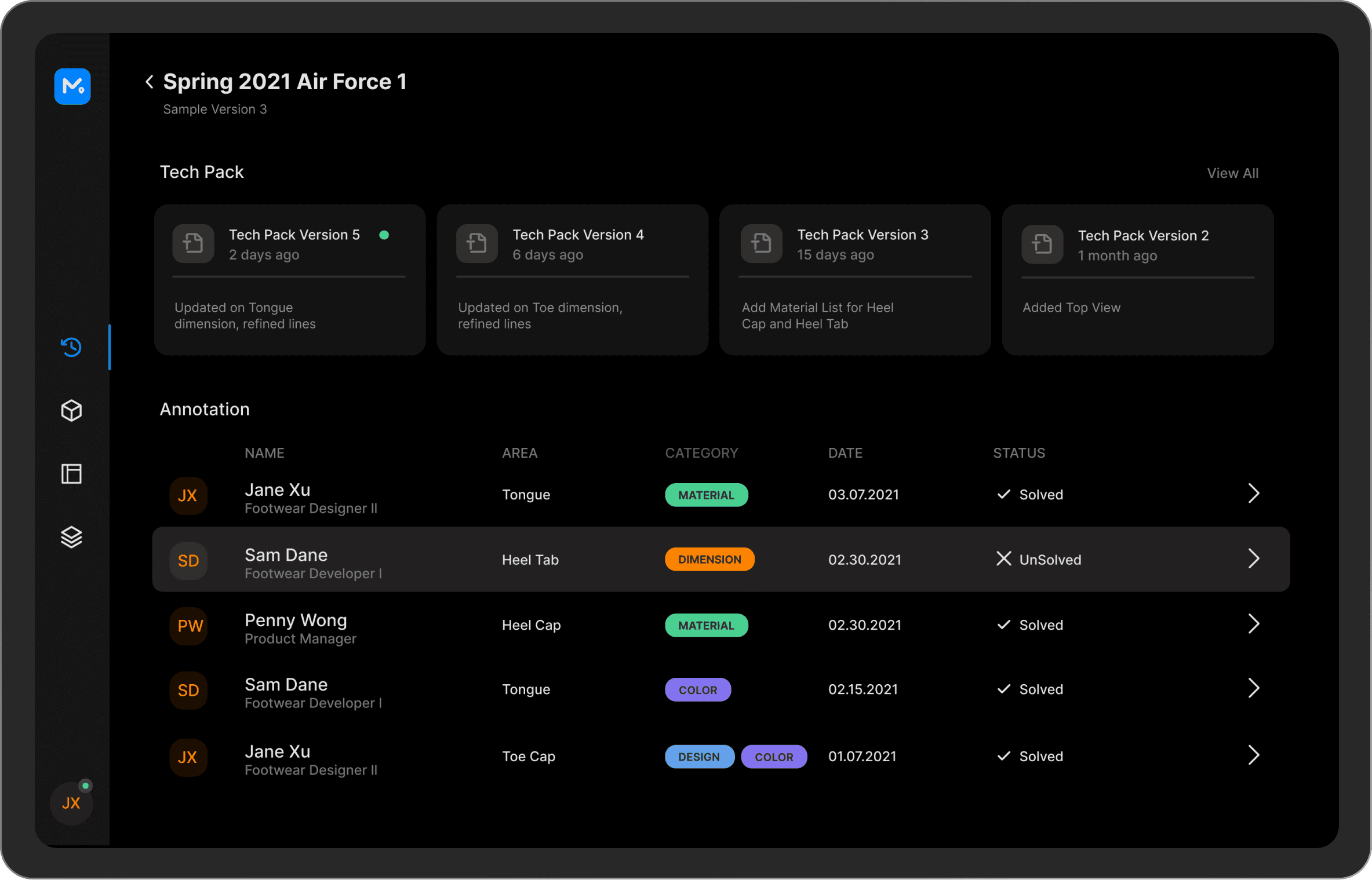
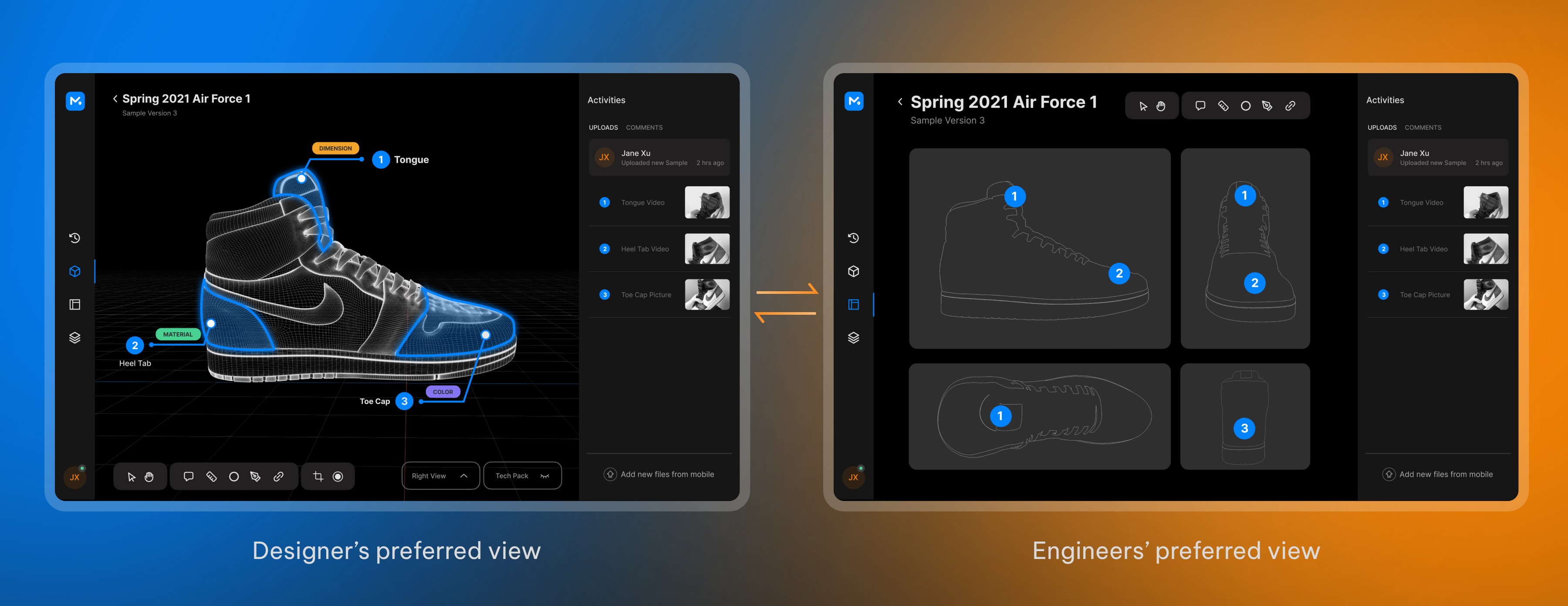
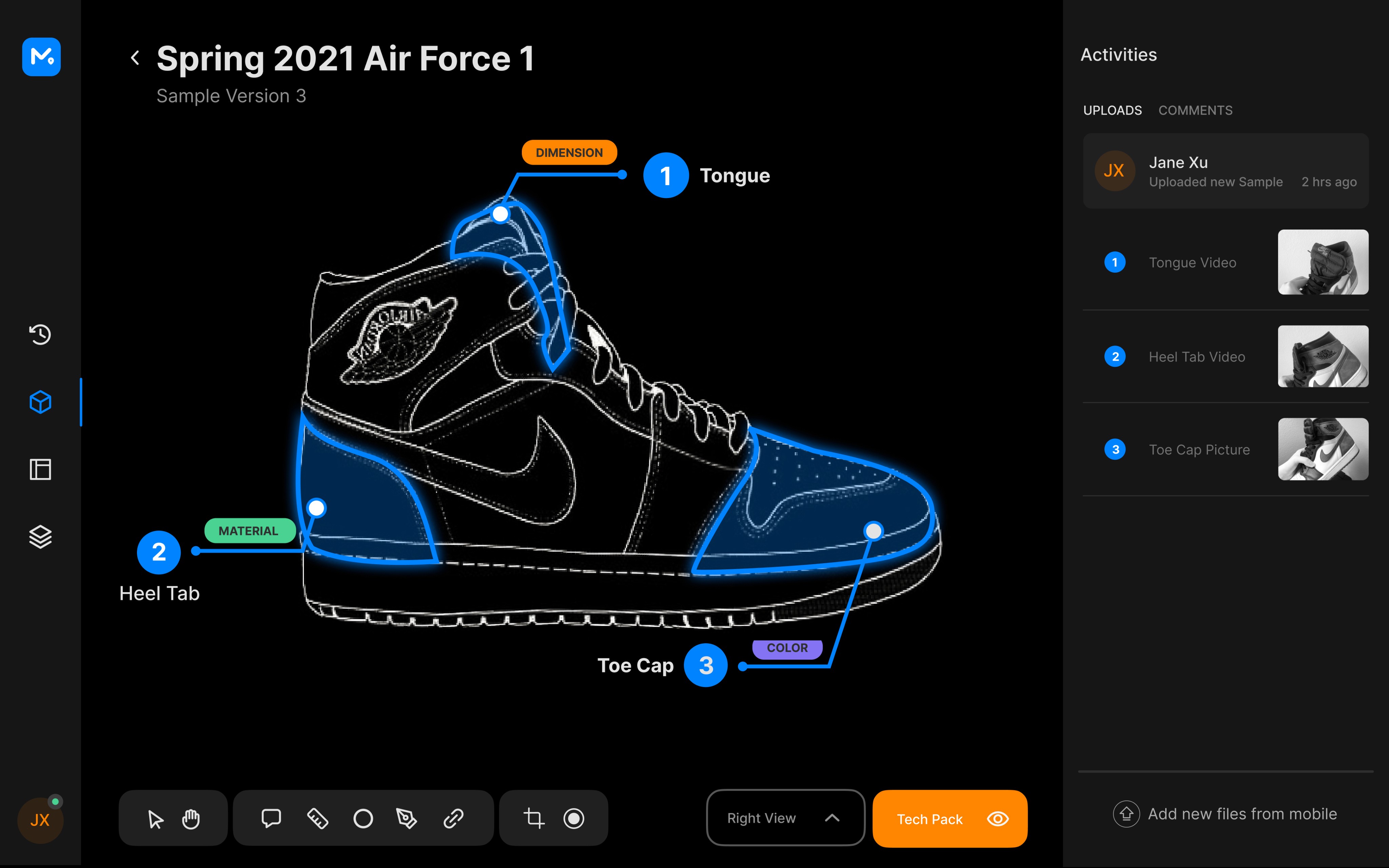
Information are sync across 3D and Techpack
Tech pack and scanned 3D model are synchronized in MARKO. By turning on/off techpack, both designers and engineers can see the revisions clearly.
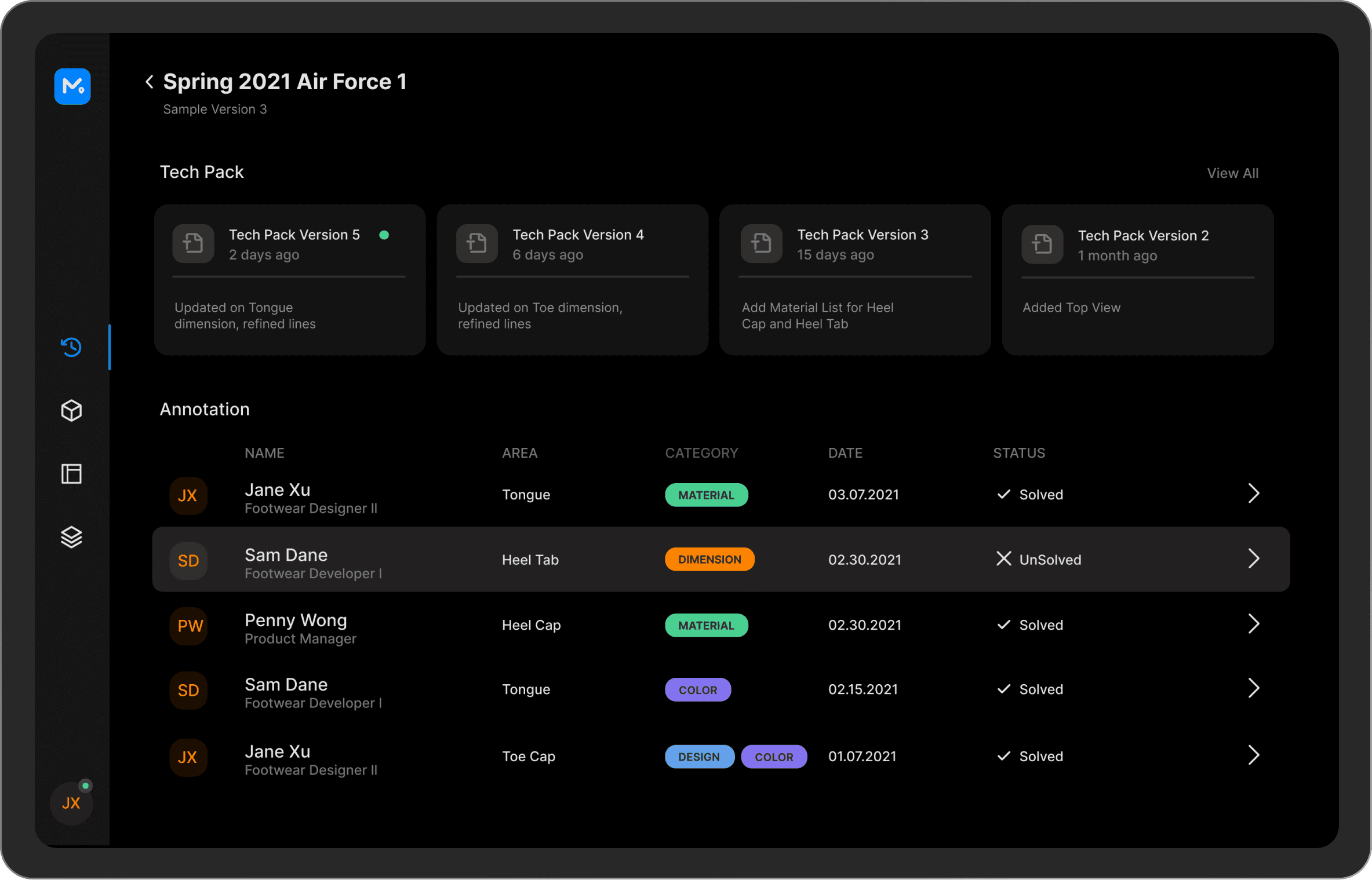
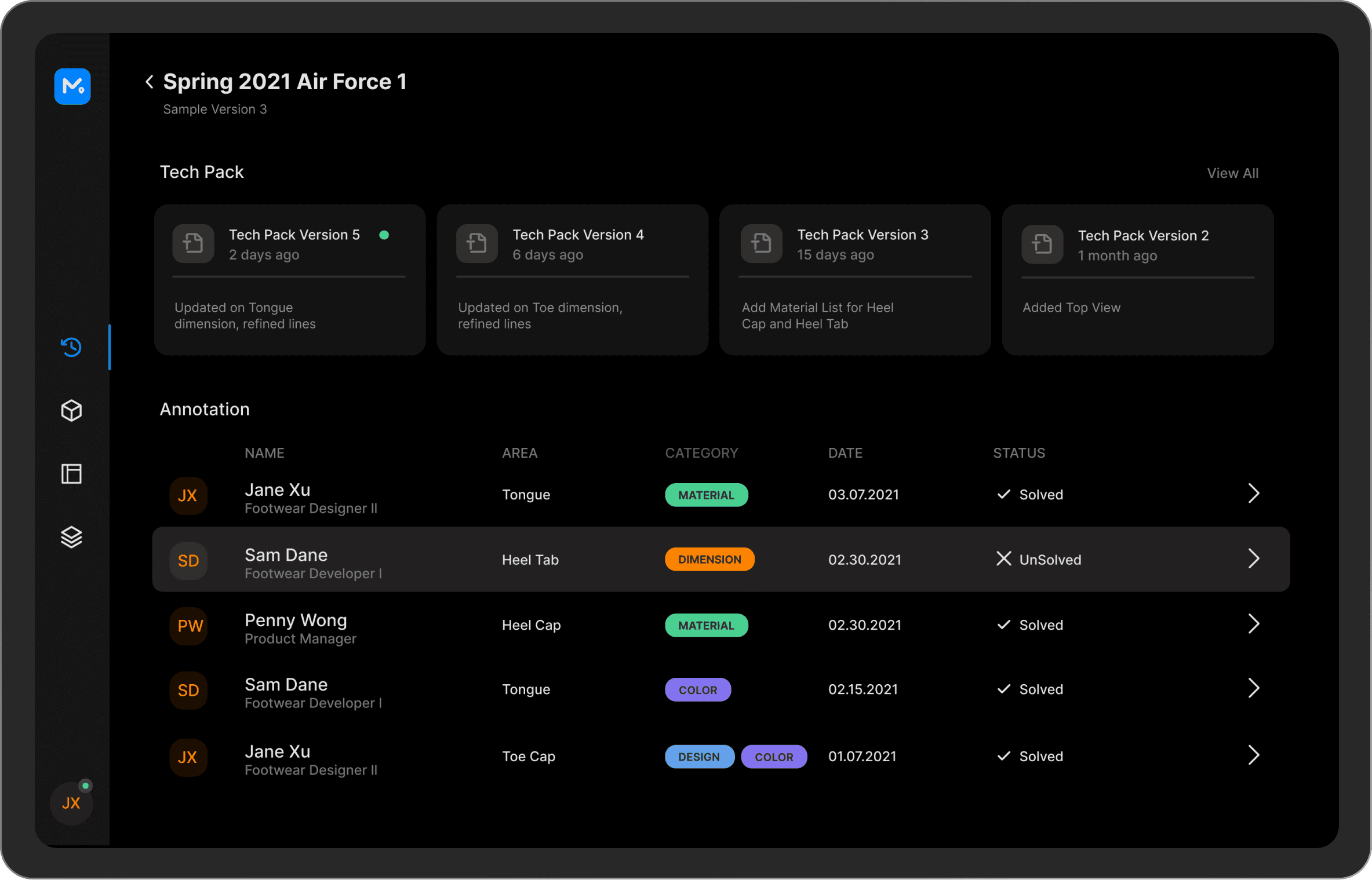
Revision History
Tech pack and scanned 3D model are synchronized in MARKO. By turning on/off techpack, both designers and engineers can see the revisions clearly.

Benefits of Marko
Creativity
Concise and understandable IA
Using the existing technology (and the technology under development) ---3D Lidar Scanner to create a navigation like a face-to-face review
Trustworthy
Significant reduction in userflow
Make full use of resources familiar to users for integration (such as techpack, one-click upload of photos, and automatic documentation.
Efficiency
Complementary Device
The mobile terminal focuses on taking pictures and video annotate, and the web version mainly focuses on rapid communication and feedback.
Reflection
What’s next
While Marko solves frustrations and improves productivity, it is also a feasible user solution with low learning costs. According to the development of technology, the system also has a lot of room for development. The future plan is to see how it could be quickly implemented and marketized based on the important level of the core business.

INTRODUCing OJO
MarkO enables footwear designers to digitize and annotate physical samples with ease to empower better communication with engineers. Designers can 3D scan shoe prototypes and add virtual notes directly on the digital model using MarkO's intuitive tools.
Final Design
3D Scan & Navigation
Just by simply scanning the sample with user’s mobile phone, Marko can quickly convert it to a 3D model. All the annotations will be linked based on it so it’s clear for both designers and developers to follow up.


Apps are co-relate across platforms
Mobile and computer are also synchronized, any taken pictures and videos are all synchronized to the project on the computer side to minimize user’s effort needed.
Accurate Annotation
Marko helps footwear designers to annotate on their sample based on their specific workflow.

Apps are co-relate across platforms
Mobile and computer are also synchronized, any taken pictures and videos are all synchronized to the project on the computer side to minimize user’s effort needed.


Information are sync across 3D and Techpack
Tech pack and scanned 3D model are synchronized in MARKO. By turning on/off techpack, both designers and engineers can see the revisions clearly.
Revision History
Tech pack and scanned 3D model are synchronized in MARKO. By turning on/off techpack, both designers and engineers can see the revisions clearly.

Benefits of Marko
Creativity
Concise and understandable IA
Using the existing technology (and the technology under development) ---3D Lidar Scanner to create a navigation like a face-to-face review
Trustworthy
Significant reduction in userflow
Make full use of resources familiar to users for integration (such as techpack, one-click upload of photos, and automatic documentation.
Efficiency
Complementary Device
The mobile terminal focuses on taking pictures and video annotate, and the web version mainly focuses on rapid communication and feedback.
Reflection
What’s next
While Marko solves frustrations and improves productivity, it is also a feasible user solution with low learning costs. According to the development of technology, the system also has a lot of room for development. The future plan is to see how it could be quickly implemented and marketized based on the important level of the core business.

INTRODUCing OJO
MarkO enables footwear designers to digitize and annotate physical samples with ease to empower better communication with engineers. Designers can 3D scan shoe prototypes and add virtual notes directly on the digital model using MarkO's intuitive tools.
Final Design
3D Scan & Navigation
Just by simply scanning the sample with user’s mobile phone, Marko can quickly convert it to a 3D model. All the annotations will be linked based on it so it’s clear for both designers and developers to follow up.


Apps are co-relate across platforms
Mobile and computer are also synchronized, any taken pictures and videos are all synchronized to the project on the computer side to minimize user’s effort needed.
Accurate Annotation
Marko helps footwear designers to annotate on their sample based on their specific workflow.

Apps are co-relate across platforms
Mobile and computer are also synchronized, any taken pictures and videos are all synchronized to the project on the computer side to minimize user’s effort needed.


Information are sync across 3D and Techpack
Tech pack and scanned 3D model are synchronized in MARKO. By turning on/off techpack, both designers and engineers can see the revisions clearly.
Revision History
Tech pack and scanned 3D model are synchronized in MARKO. By turning on/off techpack, both designers and engineers can see the revisions clearly.

Benefits of Marko
Creativity
Concise and understandable IA
Using the existing technology (and the technology under development) ---3D Lidar Scanner to create a navigation like a face-to-face review
Trustworthy
Significant reduction in userflow
Make full use of resources familiar to users for integration (such as techpack, one-click upload of photos, and automatic documentation.
Efficiency
Complementary Device
The mobile terminal focuses on taking pictures and video annotate, and the web version mainly focuses on rapid communication and feedback.
Reflection
What’s next
While Marko solves frustrations and improves productivity, it is also a feasible user solution with low learning costs. According to the development of technology, the system also has a lot of room for development. The future plan is to see how it could be quickly implemented and marketized based on the important level of the core business.
